2018-025
De Mi caja de notas
« On ne peut pas fonder la prospérité des uns sur la misère des autres. »
Culture
journalisme
Voir le Spielberg
"Pentagon Papers" : comment le monde est passé à deux doigts d'un holocauste nucléaire - Philippe Boulet-Gercourt - 2018-023
Peut-on mesurer le bonheur
Peut-on mesurer le bonheur - 2016-12-06 - Claudia Sénik
> Nos sociétés ont fait du bonheur une idée neuve, presque un devoir. Le bonheur de l’individu est devenu l’objectif suprême des choix politiques. Mais c'est quoi l'économie du bonheur ?
bitcoin
Bitcoin : les comptes de la crypto - France Culture - 2018-024
> Les cryptomonnaies poussent à peu près autant que les champignons à l’automne après les premières pluies. On en recense aujourd’hui près de 1500, pour une valeur totale de 550 milliards de dollars dont le désormais célèbre Bitcoin, qui après s’être envolé à plus de 20 000 dollars l’unité, redescend tranquillement du fait de sa notoriété récemment acquise. Mais à quoi servent ces cryptomonnaies ? Pourquoi un tel engouement tardif au point que les Etats commencent à s’en inquiéter ? Et surtout, les blockchains qui sont derrière sont-elles en train de changer la donne en matière de transaction et d’échanges numériques ?
> _Bitcoin/Blockchain : les comptes de la crypto_ : c’est le programme qui va être le nôtre pour l’heure qui vient.
> Et pour aller miner dans les arcanes de ces monnaies virtuelles, de leur cours fluctuant, et des technologies qui leur sont liées, nous avons le plaisir de recevoir **Alexandre Stachtchenko**, cofondateur de la startup _Blockchain Partner_ et président de l’association _Chaintech_ co-auteur _de_ [« La blockchain décryptée : les clés d’une révolution »](https://www.netexplo.org/fr/publication/la-blockchain-decryptee-les-clefs-d-une-revolution) et **Ludovic Desmedt**, professeur d’économie à l’université de Bourgogne Franche-Comté
web design
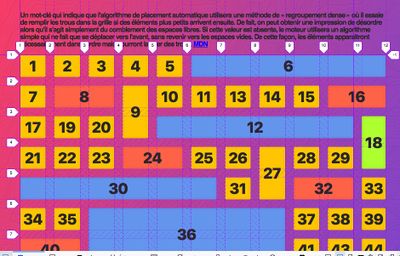
Grilles CSS
Réglage Outil FireFox Developer Edition
Pour afficher les lignes / numéros dans l'Outil d'inspection de grille CSS de Firefox Dev Edition, s'assurer de désactiver les deux items dans la rubrique acccessible "Préférences > Performance" :
- "Utiliser les paramètres de performances recommandés"
- "Utiliser l'accélération matérielle si disponible
Fondamentaux Grille CSS avec https://cssgrid.io/
- Alignement et centrage dans la grille
- Réordonner les éléments de la grille
Reste à étudier
- Imbriquer une grille dans des layouts d'albums (sans JS)
- Galerie d'Images Grille CSS (requiert JS) - cf aussi alternative proposée par Per https://scrimba.com/p/pWqLHa/cBq3PsP
- Flexbox vs Grille CSS
- https://scrimba.com/p/pWqLHa/cZgMGt4
- permutation axe
- contrôle à droite player
- flex sur élément
- centrage parfait
- self-control
- stacked layout
- taille contenu inconnue
- nombre éléments inconnu
- largeurs variables sur chaque ligne
- ..
- Recréer Codepen
- Grille bootstrapée avec variables CSS
- Site web responsive
- Layout complet de blog
flexbox
Révision https://scrimba.com/g/gflexbox par Per Harald Borgen
I just launched a free full-length Flexbox course where you can build projects interactively - 2018-024
> Une fois que vous aurez appris Flexbox, vous vous demanderez comment vous avez réussi à créer des sites Web sans. Cela vous donne tous les outils dont vous avez besoin pour organiser correctement le contenu à l'intérieur de conteneurs flexibles. Étant donné que tous les sites Web doivent être flexibles et réactifs, Flexbox est une compétence incontournable pour les développeurs Web.
> Le cours vise à vous mettre au courant le plus rapidement possible. Même si vous ne regardez que les premières conférences, vous pourrez profiter de vos nouvelles compétences dans votre prochain projet. Je vais vous donner plusieurs exercices tout au long du cours, afin que vous puissiez aussi vous salir les mains.
> Nous utiliserons une barre de navigation comme exemple de mise en page, car c'est un cas d'utilisation très typique pour Flexbox. Dans les screencasts de bonus, nous allons tout lier ensemble et construire deux exemples du monde réel : une grille d'images impressionnante et une barre de navigation totalement réactive.