Différences entre versions de « Isa »
De Mi caja de notas
| (46 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | + | Dans la vraie vie, <dfn>Isa</dfn> est un pseudo choisi par une ''utilisatrice'' ayant l'intention de migrer son site web personnel (blog) hébergé sur le service [[WordPress.com]] vers son domaine personnel avec son propre hébergement mutualisé chez Gandi et une première motorisation [[WordPress]]. | |
| − | |||
| + | ; Objectifs de la page : | ||
| + | * autonomie sur le web indépendant avec un premier projet de motorisation [[WordPress]]. | ||
| + | * construction de tutoriels simples, compréhensibles et anonymisés pouvant se partager avec toute la famille. | ||
| + | |||
| + | ; Champ de recherche technique : Autonomie et évaluation du système de notation indiemark. En jargon technique ''indieweb'', nous tenterons avec Isa d'év(a)oluer ensemble par un simple système de Q. & R., le '''[[xw:IndieMark#Niveau_1|niveau 1]]''' d'indépendance de son site [[WordPress]] (''identité, autonomie en pilotage du blog, authentification et recherche''.) | ||
| + | |||
| + | ; Contributeurs : isa, [[xtof]] | ||
| + | ; Maintenance-page-wiki : [[xtof]] | ||
| + | |||
| + | <—- | ||
| + | {{Avertissement|Cette page n'est pas protégée par le balayage des robots. Merci d'en tenir compte si vous modifiez la page.}} | ||
| + | <!-- | ||
== statut == | == statut == | ||
| + | Les statuts sont classés et maintenus à cette heure par ordre chronologique sur un schéma simple d'écriture de date ''AAAA-JJJ'' (année et numéro de jour). Un format à tester pour faciliter les liens internes vers des pages-jours pouvant s'utiliser pour rédiger ou compléter les ordres du jour et discussions. | ||
| + | |||
| + | Seul le dernier statut est affiché. Les autres statuts chronodatés seront préalablement anonymisés, relus et conservés pour archives à des fins d'études pour définir les bonnes ''allures pédagogiques'' dans le cadre d'un environnement de travail professionnel. | ||
| + | |||
* [[2015-016]] > http://www.culturepositive.com (site hébergé chez Gandi, motorisation [[WordPress]], migration à partir du service [[WordPress.com]] | * [[2015-016]] > http://www.culturepositive.com (site hébergé chez Gandi, motorisation [[WordPress]], migration à partir du service [[WordPress.com]] | ||
* [[2015-020]] > Ouverture section "Questions" avec amorçage de réponse. Discussion ouverte. La redirection [[nowww]] est en cours d'étude. | * [[2015-020]] > Ouverture section "Questions" avec amorçage de réponse. Discussion ouverte. La redirection [[nowww]] est en cours d'étude. | ||
* [[2015-021]] > Call concernant le formulaire de connexion http://www.culturepositive.com/wp-admin - Réinitialisation mot de passe. | * [[2015-021]] > Call concernant le formulaire de connexion http://www.culturepositive.com/wp-admin - Réinitialisation mot de passe. | ||
* [[2015-026]] > [[nowww]] (cf détails sur [[Enjoliver_les_urls#WordPress]]) - ouverture d'une section sur les bugs du wiki qui migrera sur une page dédiée comme [[Bug wiki]] une fois le problème résolu. | * [[2015-026]] > [[nowww]] (cf détails sur [[Enjoliver_les_urls#WordPress]]) - ouverture d'une section sur les bugs du wiki qui migrera sur une page dédiée comme [[Bug wiki]] une fois le problème résolu. | ||
| − | * [[2015-027]] > (Call). L'adresse web permanente de cette page est désormais http://ducamp.me/Isa ([[Isa]] pour un lien interne). | + | * [[2015-027|27 janvier 2015]] > (Call). L'adresse web permanente de cette page est désormais http://ducamp.me/Isa ([[Isa]] pour un lien interne). |
| − | Le wiki étant semi-protégé, l'accès au bouton ''Modifier'' exige une connexion sur | + | ** Le wiki étant semi-protégé, l'accès au bouton ''Modifier'' exige une connexion sur un compte utilisateur. |
| + | ** WordPress : étude en cours des modifications à produire sur le menu latéral. xtof répondra point par point sur cette page aux différentes [[#Questions|questions posées]] et intégrera les modifications [[2015-036|Semaine 6]] pour un rendez-vous de livraison le vendredi [[2015-037|6 février]] à 10h00 au Procope | ||
| + | --> | ||
== prochaine étape == | == prochaine étape == | ||
| + | * [[2015-040|9 février]] | ||
| + | ** traitement des questions posées directement dans la page (xtof, rédaction des réponses et installation des extensions sociales) | ||
| + | ** Premier tests : [[iwc:POSSE|Po(u)sser]] un contenu sur quelques réseaux sociaux. (isa prépare un article à mettre en avant) | ||
| − | + | == travaux envisagés == | |
| − | |||
| − | == travaux | ||
=== Forme === | === Forme === | ||
| − | * personnalisation du [[thème twenty fifteen]] | + | * (pour > [[isa]]) Nous restons dans ce cadre d'installation basé sur la personnalisation du [[thème twenty fifteen|thème 25 pré-livré avec WP]]. <br>L'essai d'autres thèmes peut s'envisager plus tard après retours des premiers lecteurs. |
| + | === accompagnement indieweb === | ||
| − | + | * [[IndieMark]] niveau 1 en suivant le tutoriel http://indiewebify.me. Vérification de quelques points-clés, comme l'authentification [[IndieAuth]] et le [[iwc:POSSE]] - ([[xtof]]) | |
| − | * [[IndieMark]] niveau 1 en suivant le tutoriel http://indiewebify.me - ([[xtof]]) | ||
| − | == | + | == questions == |
=== 1. Existe-t'il une connexion entre un site hébergé sur [[Wordpress.com]] et mon site "wordpress indépendant" === | === 1. Existe-t'il une connexion entre un site hébergé sur [[Wordpress.com]] et mon site "wordpress indépendant" === | ||
| − | ''Q. : Je viens de publier un article sur mon ancien Wordpress : https:// | + | ''Q. : Je viens de publier un article sur mon ancien Wordpress : https://nomdusite.wordpress.com/2015/01/20/<nomarticle>/'' |
''Je voudrais savoir si il est aussi publié automatiquement sur mon nouveau Wordpress ...'' | ''Je voudrais savoir si il est aussi publié automatiquement sur mon nouveau Wordpress ...'' | ||
| − | * '''R''' : Non : ton ''nouveau site'' indépendant motorisé par le logiciel [[WordPress]] et hébergé chez Gandi '''est complètement dissocié''' du service d'hébergement de blog [[WordPress.com]]. | + | * '''R''' : Non : ton ''nouveau site'' indépendant motorisé par le logiciel [[WordPress]] et hébergé chez Gandi '''est complètement dissocié''' du service d'hébergement de blog [[WordPress.com]]. |
=== 2. J'ai perdu mes identifiants / mon mot de passe === | === 2. J'ai perdu mes identifiants / mon mot de passe === | ||
| Ligne 38 : | Ligne 56 : | ||
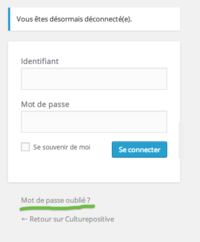
* '''R''' : Pense à te connecter sur le formulaire de connexion de ton nouveau site qui n'a plus rien à voir avec le service [[WordPress.com]]. Puis clique sur le lien "Mot de passe oublié" figurant en bas du formulaire de connexion (image jointe) pour réinitialiser un nouveau mot de passe. | * '''R''' : Pense à te connecter sur le formulaire de connexion de ton nouveau site qui n'a plus rien à voir avec le service [[WordPress.com]]. Puis clique sur le lien "Mot de passe oublié" figurant en bas du formulaire de connexion (image jointe) pour réinitialiser un nouveau mot de passe. | ||
| − | === 3. | + | === 3. Personnalisation du menu === |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Travaux en cours sur la question 7. Travaux en cours pour ''remanier'' une réponse dans cette sous-section. Pour gagner en clarté, cette section mérite une nouvelle page avec un titre explicite, [[Comment personnaliser le menu d'un thème WordPress]], et détaillant avec des visuels les détails de l'interface selon le thème choisi. [[xtof]] | |
| − | |||
| − | |||
=== 4. Accès Androïd et Icône === | === 4. Accès Androïd et Icône === | ||
| − | ''Q : Comment accéder à mon blog sur mon smartphone Androïd | + | ''Q : Comment accéder à mon blog sur mon smartphone Androïd Samsung Galaxy SIII Mini ? Quelles sont les manipulations à faire |
pour avoir l'icône sur le bureau de mon mobile ?'' | pour avoir l'icône sur le bureau de mon mobile ?'' | ||
| − | + | {{todo|à rédiger : | |
| + | |||
| + | 1. Comment installer une icône pour WordPress | ||
| + | 1. décrire la manipulation mettre une URL en favori sur le bureau à partir d'un navigateur comme Firefox sur Androïd | ||
| + | }} | ||
=== 5. Poster le dernier article sur les réseaux sociaux Twitter et Facebook === | === 5. Poster le dernier article sur les réseaux sociaux Twitter et Facebook === | ||
| Ligne 61 : | Ligne 76 : | ||
''Q : Peut-on installer sur mon blog une application (Jetpack par exemple) qui permet de poster sur Twitter ou/et Facebook une alerte de mon dernier article publié ?'' | ''Q : Peut-on installer sur mon blog une application (Jetpack par exemple) qui permet de poster sur Twitter ou/et Facebook une alerte de mon dernier article publié ?'' | ||
| + | |||
| + | {{todo| | ||
| + | * rédiger une section ''[[POSSE]] pour WordPress en français''. Ressource [[iwc:WordPress|WordPress]] sur indieweb | ||
| + | * installer JetPack et une extension alternative (Social ?) | ||
| + | * vérifier l'ensemble et la prise en main avec Isa. | ||
| + | }} | ||
=== 6. Widget Twitter === | === 6. Widget Twitter === | ||
| Ligne 66 : | Ligne 87 : | ||
''Q : Serait-il possible de créer une petite fenêtre Twitter avec un flux continu de mes derniers posts ou ceux qui concernent mes abonnés (les miens ou les Retweet ) ?'' | ''Q : Serait-il possible de créer une petite fenêtre Twitter avec un flux continu de mes derniers posts ou ceux qui concernent mes abonnés (les miens ou les Retweet ) ?'' | ||
| + | |||
| + | ''R : {{todo| | ||
| + | * étudier la personnalisation des menus (question 7) | ||
| + | * installer un widget Twitter | ||
| + | }}... | ||
=== 7. Ajout de liens dans le menu (Barre latérale sur le thème) === | === 7. Ajout de liens dans le menu (Barre latérale sur le thème) === | ||
| Ligne 71 : | Ligne 97 : | ||
''Q : Menu contextuel de gauche :'' | ''Q : Menu contextuel de gauche :'' | ||
| − | - Mettre lien externe de mon Facebook | + | - Mettre lien externe de mon Facebook |
| − | - Mettre lien sur mon mail culturepositive.com | + | - Mettre lien sur mon mail culturepositive.com |
| − | - Mettre lien externe du blog du jardin partagé des Nouzeaux | + | - Mettre lien externe du blog du jardin partagé des Nouzeaux |
| + | |||
| + | |||
| + | |||
| + | {{todo| | ||
| + | * rédiger [[Comment_personnaliser_le_menu_d'un_thème_WordPress]] avec illustrations des quelques exemples du dessus | ||
| + | }} | ||
== Communication == | == Communication == | ||
| Ligne 87 : | Ligne 119 : | ||
: Tout à fait ! -- xtof | : Tout à fait ! -- xtof | ||
| + | |||
| + | |||
| + | == email == | ||
| + | |||
| + | - paramétrage url culturepositive.com Gandi - Gmail terminé le [[2016-249]] (détails) | ||
== Bug wiki == | == Bug wiki == | ||
| Ligne 93 : | Ligne 130 : | ||
== Discussion == | == Discussion == | ||
| + | Salut Isa, | ||
| + | |||
| + | '''1. visiconférence à étudier pour le futur''' : | ||
| + | |||
| + | nous trouverons donc plus tard les solutions de visioconférence avec partage de ton écran pour faciliter nos futurs échanges. Si tu as des solutions qui t'inspirent à l'avenir n'hésite pas à les proposer sur la page. (Trouvé ça à cette heure > [http://cursus.edu/institutions-formations-ressources/technologie/23600/quatre-services-videoconference-ligne-gratuits/#.VMh9H16G9xc 4 services de vidéoconférence en ligne gratuits]). | ||
| + | |||
| + | '''2.''' Le point concernant '''l'anonymisation de tes contributions reste à résoudre''' de vive voix pour tout ce qui concernera la connexion. Pour faire vite, ton nouveau nom d'utilisateur est [[Isa]], fais-moi juste savoir si tu avais quelque difficulté à retrouver le mot de passe pour te connecter. Sinon, n'hésite pas à créer un nouveau compte... | ||
| + | |||
| + | {{attention}}'''Attention avec la connexion twitter'''. Si tu te connectes sur ce site de support (ducamp.me) avec ton identifiant twitter, ton pseudo twitter utilisé lors de la connexion s'inscrira automatiquement dans le journal des identifiants. (solution en l'état : changer de pseudo pour te connecter sur ce site si tu voulais vraiment te connecter avec un compte twitter...) | ||
| − | + | Belle semaine et à vendredi. ++ -- [[xtof]] | |
| − | + | —-> | |
<references> | <references> | ||
Version actuelle datée du 7 décembre 2019 à 09:24
Dans la vraie vie, Isa est un pseudo choisi par une utilisatrice ayant l'intention de migrer son site web personnel (blog) hébergé sur le service WordPress.com vers son domaine personnel avec son propre hébergement mutualisé chez Gandi et une première motorisation WordPress.
- Objectifs de la page
- autonomie sur le web indépendant avec un premier projet de motorisation WordPress.
- construction de tutoriels simples, compréhensibles et anonymisés pouvant se partager avec toute la famille.
- Champ de recherche technique
- Autonomie et évaluation du système de notation indiemark. En jargon technique indieweb, nous tenterons avec Isa d'év(a)oluer ensemble par un simple système de Q. & R., le niveau 1 d'indépendance de son site WordPress (identité, autonomie en pilotage du blog, authentification et recherche.)
<—-
prochaine étape
- 9 février
- traitement des questions posées directement dans la page (xtof, rédaction des réponses et installation des extensions sociales)
- Premier tests : Po(u)sser un contenu sur quelques réseaux sociaux. (isa prépare un article à mettre en avant)
travaux envisagés
Forme
- (pour > isa) Nous restons dans ce cadre d'installation basé sur la personnalisation du thème 25 pré-livré avec WP.
L'essai d'autres thèmes peut s'envisager plus tard après retours des premiers lecteurs.
accompagnement indieweb
- IndieMark niveau 1 en suivant le tutoriel http://indiewebify.me. Vérification de quelques points-clés, comme l'authentification IndieAuth et le iwc:POSSE - (xtof)
questions
1. Existe-t'il une connexion entre un site hébergé sur Wordpress.com et mon site "wordpress indépendant"
Q. : Je viens de publier un article sur mon ancien Wordpress : https://nomdusite.wordpress.com/2015/01/20/<nomarticle>/ Je voudrais savoir si il est aussi publié automatiquement sur mon nouveau Wordpress ...
- R : Non : ton nouveau site indépendant motorisé par le logiciel WordPress et hébergé chez Gandi est complètement dissocié du service d'hébergement de blog WordPress.com.
2. J'ai perdu mes identifiants / mon mot de passe
Q : J'utilise le même ID, par contre j'ai changé mon mot de passe mais ni l'un ni l'autre ne fonctionnent. ..
- R : Pense à te connecter sur le formulaire de connexion de ton nouveau site qui n'a plus rien à voir avec le service WordPress.com. Puis clique sur le lien "Mot de passe oublié" figurant en bas du formulaire de connexion (image jointe) pour réinitialiser un nouveau mot de passe.
Travaux en cours sur la question 7. Travaux en cours pour remanier une réponse dans cette sous-section. Pour gagner en clarté, cette section mérite une nouvelle page avec un titre explicite, Comment personnaliser le menu d'un thème WordPress, et détaillant avec des visuels les détails de l'interface selon le thème choisi. xtof
4. Accès Androïd et Icône
Q : Comment accéder à mon blog sur mon smartphone Androïd Samsung Galaxy SIII Mini ? Quelles sont les manipulations à faire pour avoir l'icône sur le bureau de mon mobile ?
Erreur lors de la création de la miniature : Impossible d’enregistrer la vignette sur la destination Tâches à accomplir pour Isa
|
aide | |
|
à rédiger : 1. Comment installer une icône pour WordPress 1. décrire la manipulation mettre une URL en favori sur le bureau à partir d'un navigateur comme Firefox sur Androïd | ||
5. Poster le dernier article sur les réseaux sociaux Twitter et Facebook
Q : Peut-on installer sur mon blog une application (Jetpack par exemple) qui permet de poster sur Twitter ou/et Facebook une alerte de mon dernier article publié ?
Erreur lors de la création de la miniature : Impossible d’enregistrer la vignette sur la destination Tâches à accomplir pour Isa
|
aide | |
6. Widget Twitter
Q : Serait-il possible de créer une petite fenêtre Twitter avec un flux continu de mes derniers posts ou ceux qui concernent mes abonnés (les miens ou les Retweet ) ?
R :
Erreur lors de la création de la miniature : Impossible d’enregistrer la vignette sur la destination Tâches à accomplir pour Isa
|
aide | |
| ||
Q : Menu contextuel de gauche :
- Mettre lien externe de mon Facebook - Mettre lien sur mon mail culturepositive.com - Mettre lien externe du blog du jardin partagé des Nouzeaux
Erreur lors de la création de la miniature : Impossible d’enregistrer la vignette sur la destination Tâches à accomplir pour Isa
|
aide | |
| ||
Communication
Date de lancement
Est-ce que je dois envoyer à tous mes abonnés ma nouvelle adresse de blog ou pas besoin car ils sont reroutés automatiquement ?
- Ton ancien blog hébergé sur le service WordPress.com est complètement distinct de ton nouveau site hébergé chez Gandi.
Pour tout ce qui concerne la communication, je te recommande d'utiliser `culturepositive.com` comme adresse web canonique à imprimer dès que tu auras fini les vérifications sur tous les supports que tu voudras.
Je pense que c'est mieux quand même de leur communiquer la nouvelle adresse exacte quand le nouvel habillage du blog sera terminé et tous les changements aussi, non ?
- Tout à fait ! -- xtof
- paramétrage url culturepositive.com Gandi - Gmail terminé le 2016-249 (détails)
Bug wiki
Tous les bugs concernant le wiki peuvent être posés sur Bug wiki
Discussion
Salut Isa,
1. visiconférence à étudier pour le futur :
nous trouverons donc plus tard les solutions de visioconférence avec partage de ton écran pour faciliter nos futurs échanges. Si tu as des solutions qui t'inspirent à l'avenir n'hésite pas à les proposer sur la page. (Trouvé ça à cette heure > 4 services de vidéoconférence en ligne gratuits).
2. Le point concernant l'anonymisation de tes contributions reste à résoudre de vive voix pour tout ce qui concernera la connexion. Pour faire vite, ton nouveau nom d'utilisateur est Isa, fais-moi juste savoir si tu avais quelque difficulté à retrouver le mot de passe pour te connecter. Sinon, n'hésite pas à créer un nouveau compte...
![]() Attention avec la connexion twitter. Si tu te connectes sur ce site de support (ducamp.me) avec ton identifiant twitter, ton pseudo twitter utilisé lors de la connexion s'inscrira automatiquement dans le journal des identifiants. (solution en l'état : changer de pseudo pour te connecter sur ce site si tu voulais vraiment te connecter avec un compte twitter...)
Attention avec la connexion twitter. Si tu te connectes sur ce site de support (ducamp.me) avec ton identifiant twitter, ton pseudo twitter utilisé lors de la connexion s'inscrira automatiquement dans le journal des identifiants. (solution en l'état : changer de pseudo pour te connecter sur ce site si tu voulais vraiment te connecter avec un compte twitter...)
Belle semaine et à vendredi. ++ -- xtof —->
<references>