IndieMark
De Mi caja de notas
✅
IndieMark is an in-progress developer guide that organizes IndieWeb features into related clusters based on implementation trends within the community. Features that build on other features are ordered accordingly within clusters to provide developers with a step-by-step approach to incrementally implementing & integrating these features into their sites.
Levels in general are ordered roughly by both immediate practicality to the indieweb site owner (somewhat by community interop), and somewhat by incremental difficulty.
Levels within each axis are ordered by both increasing utility and difficulty so that each step should be a reasonable amount of incremental work from the previous step, and when complete, provide some additional functionality that you can both be proud of, and enjoy using yourself on a daily basis.
IndieMark Levels summary:
- Own your domain, make it show some of your content
- #ownyourdata #ownyouridentity
- TBD (was: post notes and POSSE)
- TBD (was: post replies and send webmentions)
- TBD (was: receive & display comments)
- TBD: (was: comments CRUD)
- ...
- Profit!
How to
How to get IndieMark features
People using more full-featured CMSs like WordPress or Known, or services like micro.blog will have many IndieWeb features without additional effort, or by installing pre-existing plugins, while others may need to build features themselves.
How to build IndieMark features
IndieMark can help people building projects from scratch plan out common site features, however everyone is certainly free to build and implement features in any order, based on their needs and wants per the make what you need principle.
First, consider which features interest you, then browse their pages for existing implementations or open source libraries to help get you further/faster without completely reinventing the wheel.
Browse projects and subpages for IndieWeb examples of people using various methods potentially similar to what you’re interested in.
Consider existing UX examples of what has worked well in the past or what hasn’t, though don't let this prevent you from experimenting if you think you can create a better experience (and ask the community for feedback if you'd like).
If you have questions, or need help, don’t hesitate to ask in chat, where you’re sure to find some helpful folks.
draft levels
Level 0
(draft 2022-03-18)
IndieMark Level 0 has the general theme of owning your own domain and publishing some of your own content there.
Having your own domain name and using it to serve content that is under your control starts establishing your identity on the web. It does not mean you have to self-host. You can use a service that allows domain-hosting (like micro.blog, WordPress.com, GitHub Pages), or you can pay a webhosting service.
- register a domain name
- have a personal web site at that domain
Follow steps in Getting Started to achieve IndieMark Level 0.
Level 1
IndieMark Level 1 has the general theme of using your own domain as your identity, for sign-in, and publishing posts
Level 1 summary: the classic independent web + IndieAuth
- have a personal web site
- usable for sign-in
- with at least a couple of searchable posts
IndieMark level 1 captures the core minimum of what it means to be / have an indieweb site, based on classic blogs and independent sites, with modern indieweb identity added in.
These (numbered items) are all requirements for IndieMark Level 1. Total of 1.0 points from:
- 0.2 pts identity - #ownyouridentity
- Personal domain that you use as your primary identity on the web.
- Subdomain of a domain you own is ok, e.g. foo.example.com.
- Personal domain that you use as your primary identity on the web.
- 0.2 pts authentication - #useyourownidentity
- Setup Web sign-in for login, sign-in to https://indieweb.org/, and create your user page, linking to your personal domain.
- Easy: rel-me links to your "other profiles" on the web (e.g. at silos) and have them link back. How to setup rel-me links.
- Harder: Local IndieAuth provider support in your own site.
- Setup Web sign-in for login, sign-in to https://indieweb.org/, and create your user page, linking to your personal domain.
- 0.4 pts posts - #ownyourdata - Post some kind of original content on your own site, split into:
- 0.2 pts permalinks - multiple posts with permalinks for the content on your own site
- 0.1 point per permalink up to 0.2 points
- 0.2 pts h-entry markup of those posts
- 0.1 point per post with h-entry up to 0.2 points
- with e.g. p-name, p-content, dt-published, u-url properties
- Test your h-entry support!
- 0.2 pts permalinks - multiple posts with permalinks for the content on your own site
- 0.2 pts search - searchability is required for level 1. You must do all of these for the 0.2 pts:
- allow robots to index. Permissive or no robots.txt. Either don't have /robots.txt, or if you have one, it MUST allow search engines to index the abovementioned posts.
- post content in HTML. Your post content MUST be in the visible HTML of the page retrieved from your post permalink. No depending on Javascript to render your post content - if you can't curl it, it's not on the web.
- site-specific searchability. Be able to use "site:yoursite.example.com search-term" in Google and other search engines (that support site-specific searches) directly to find and display your posts in search results.
- Note: no actual search UI on your site is required for level 1. That's in level 2.
Each of those four areas (identity, authentication, posts, search - see each for how to and why details) helps fill out your Level 1 "ring". Completing all four completes your Level 1 ring and then you can claim IndieMark Level 1.
Level 2
IndieMark Level 2 has the general theme of improving your personal identity, and posting multiple types of posts on your own site, one of which should be notes posted to your own site instead of Twitter (and POSSEing to Twitter if you have an account there).
Level 2 is based on all Level 1 requirements, plus:
- h-card contact info and representative icon on home page. Validate your h-card!
- post multiple types of posts on your own site, including auto-linked notes (e.g. instead of tweeting directly)
- POSSE to silos that you used to use or where your friends still read stuff, and provide at least a link to those copies and/or buttons to perform actions on your posts accordingly.
- can navigate across posts on your site
- have a UI for searching your posts (ok to use external search services)
Achieving IndieMark Level 2 with your personal site demonstrates solid implementation of fundamentals that distinguish the indieweb from both "just blogging", and other similar/related efforts like FSW.
In principle it means you've enabled yourself to start posting on your own site instead of silos (declaring some level of independence), while still staying in touch with your friends, and providing just nice/rich enough of a user experience on your site to feel good about sending people there rather than to a silo profile.
Level 2 is much more than just "I started a blog". That might have been good enough 10 years ago, but no longer. We've raised the bar on what it means to be an indie web site.
1.0 points total from the axes below:
Level 2 identity
0.1 points
- h-card contact info and icon of yourself on home page, suitable for others to add to their mobile device home screen.
name,url, andphotoat a minimum. More info would be great. Ok to use a separate about page for more info as well.
Level 2 posts
0.2 points
- multiple post types (2+) required
0.1 for each post type you post to your own site from this list (up to 0.2 points total).
I.e. Implement any two or more of:
- notes - like tweets or status updates. You really SHOULD do notes as one of your post types.
- articles - like a blog
- replies
- bookmarks
- rsvp
- checkins (indicating presence at a location)
- photos
- videos
- audio
- event
- comics
This list is roughly ordered by the number of indieweb community members who have implemented each.
See posts for a longer list of possible post types, that we may incrementally add to this set.
In general, we're trying to require more than one person implement a post type "for real" (not just experiment or humor), before including it in the set above to qualify for IndieMark points.
Level 2 syndication
0.1 points
- POSSE support multiple post types to applicable silos that you list as "other profiles" as part of authentication, with either proper "u-url u-uid" links back to originals, and/or proper POSSE permashortlinks/permashortcitations back to originals, to enable original-post-discovery.
- 0.1 more for each post type you POSSE to silos and to which you only POSSE, that is never post directly to a silo (up to 0.2 points total)
- e.g. all your tweets (posts to Twitter) are always just POSSE copies of posts from your site, then you get 0.1 points for each post type that you POSSE from your site to tweets up to the max total POSSE points.
- 0.1 more for each post type you POSSE to silos and to which you only POSSE, that is never post directly to a silo (up to 0.2 points total)
If you are POSSEing to all of the following sites on which you have accounts, then you automatically get the full 0.1 POSSE points. We don't want this measure to incentivize creating additional silo accounts that you weren't already participating with. This also means, that if you're not on ANY of the following silos, then you are excused from the POSSE requirement, and are automatically granted the full points for silo independence (which in practice is much harder to achieve, see and add yourself to silo-quits accordingly).
- Twitter - for notes. optionally for blog posts / articles - e.g. post name, permalink
- Facebook - indirectly through Twitter integration is fine
- Flickr - if you have photo posts
- Foursquare - if you have checkin posts
- Tumblr - indirectly through Twitter integration is fine
Level 2 posting UI
0.1 points for minimal POSSE posting UI
- minimal UI to cause POSSEing to happen if you POSSE semi-automatically (i.e. automatically compose POSSE content, post to silo via their API, or at least bring up a form where all you have to is click one button/link to complete the POSSE).
- OR minimal POSSE configuration/meta-info for POSSEing automatically (per-post, or default for all posts)
0.1 points for
- simple linear previous/next navigation between posts
Level 2 search
0.1 points for
- Search UI and results for your content using an external search provider UI (e.g. Google) to provide time ordered results
- This is a very highly demanded end user feature of folks reading indieweb sites
Level 2 aggregation
0.1 points for: aggregation / syndication in - showing/browsing others' content you link to on your site
- autolinking of URLs, @-names
- simple embeds of external resources (images, link previews), e.g. in notes posts
Level 2 interactivity
TBD
Level 3
IndieMark Level 3 has the general theme of posting and sending replies from your own site, to both other sites, and to silos.
Level 3 builds on all of Level 2, and adds the ability to post replies on and from your site, and everything that requires for a good user experience.
Needs updating sync/merge with axis-specific Level 3 requirements.
Very coarse overview here:
- posts: publish reply posts and send webmentions (even manually) to the originals, having them show up as comments across the indieweb.
- syndication: PuSH 0.4 support, and POSSE thread reply posts
- POSSE copies of your replies to wherever you POSSE notes, and thread them with POSSE copies of originals with u-syndication links to any POSSE replies from your replies
- PubSubHubbub 0.4 support of your home page posts in HTML+h-entry
- PubSubHubbub (PuSH) support for all posts.
- Use your choice of feed format your PuSH hub supports:
- For now that's only Atom
- but when hubs support JSON or HTML+h-entry, then that's fine too, without Atom support.
- search: show search results on your own site (results URLs with your domain), but wrapping an external search provider's results/UI on your own domain is ok
- bonus: display reply-context
TBD: rating or review of posts.
Level 4
IndieMark Level 4 has the general theme of receiving and showing comments: receiving replies from other indieweb sites and displaying indieweb comments on your posts.
- plus multiple responses, including rsvp posts!
Needs updating sync/merge with axis-specific Level 4 requirements.
Requirements:
- posts: automatic webmentions, publish multiple response types including RSVPs
- handling responses: receive webmentions and display comments on every post type you publish, e.g.:
- aggregation: display full content rich reply-contexts, use that info to do original-post-discovery
- reply-contexts with author name, image, content summary (more than just URL of the thing you're replying to)
- reply posts should reply to original posts instead of or at least in addition to (multireply) replying to POSSE copies of those posts, while still threading POSSE reply copies. See: How to POSSE a reply
- search on your own site with your own search backend - better than "just using Google", and just plain default MySQL full text search is insufficient, it fails for 3 letter or fewer words for example.
- bonus: display multiple other types of replies, e.g.:
- bonus: accept backfeed of comments, likes, etc. from silos. A few ways to do this:
- Bridgy
- server-side code, e.g. backfeed#WordPress_Plugins
- roll your own!
TBD
Level 5
IndieMark Level 5 has the general theme of comments CRUD support - for replies from indieweb sites and updates to comments presentation on your posts in realtime.
- plus: event posts that receive & show rsvps!
(Perhaps make Level 5 about CRUD in general, e.g. beyond CRUD for comments, also POSSE#CRUD, and reply-context CRUD - sending of webmentions down to replies so that replies may choose to update their displayed reply-context or potentially indicate that an original post was deleted).
Needs updating sync/merge with axis-specific Level 5 requirements.
Very coarse overview here:
Level 5 requires all the optional stuff of previous levels:
- rich reply-context
- posting even more content types
- event posts required - core use case of comments/receiving RSVPs and CRUD on those (e.g. updating an RSVP from maybe to yes or no).
- receiving/displaying multiple types of comments/replies
- receive and display rsvps required
And:
- indieweb comment CRUD - both posting and receiving
Full comment CRUD is a major addition, since any comment CRUD at all is optional in previous levels. e.g.
- support creating, updating, deleting your own reply posts and sending webmentions accordingly.
- support receiving webmentions of comments that have been created, updated, deleted, and update your syndicated copies of them accordingly.
TBD
Level 6
Needs updating sync/merge with axis-specific Level 6 requirements.
Very coarse overview here:
Possibly integrated personal reader support?
Can't figure out Level 6 without first figuring out Level 5. Etc. What Level 6 is we might not know yet, because we haven't figured out what matters to folks who eat what they cook above and beyond what's in the previous levels. So for now, let's just capture ideas for level 6 in the "idea capture" section.
draft axes
IndieMark is a multidimensional rating/ranking system for evaluating the IndieWebness of a personal site.
Thus there are different axes that one can advance along. This section documents each axis (or feature area) and what incremental improvements can be made to each (including how each contributes to what level).
- posts - #ownyourdata - posting your own content (posts) with permalinks on your own site. Post *some* kind of content on your own site that you own and control
- h-entry posts of some sort (at least 2 posts, with p-name, e-content, dt-published, u-url)
identity
- ownyouridentity
- Level 1: Personal domain (subdomain foo.example.com ok) that you use as your primary identity on the web.
- Level 2: h-card contact info and icon on home page, suitable for others to add to their mobile device home screen.
Possible futures:
- h-card contact info styled/scripted into people-focused communication links / buttons
- expanded h-card contact info for authenticated users - support consuming IndieAuth (letting people sign-into your site with their site, and show more contact info accordingly (e.g. some for all signed in users, more for friends, etc.) . E.g. see IndieWeb Examples:
- https://ben.thatmustbe.me/ - supports IndieAuth sign-in and showing more "Elsewhere" contact methods to a white-list of domains as of 2014-08-13.
- simple h-resume abbreviated bio/summary
authentication
- useyourownidentity
- Level 1: Setup IndieAuth with 1+ RelMeAuth providers
- rel-me links to your "other profiles" on the web (e.g. at silos) and have them link back.
- sign-in to https://indiewebcamp.com/, and create your user page, linking to your personal domain.
- Level 2: none defined so far.
Possible futures:
- native OAuth and/or 2-factor auth support on your own domain without depending on any outside providers.
posts
posting different types of content
- Level 1: post 2+ posts of any kind with permalink pages
- Level 2: post 2+ kinds of posts with permalink pages
- Level 3: reply posts, post 6+ kinds of posts
- Level 4: RSVP posts, post 3+ kinds of responses
See posts for a longer list of possible post types, that we may incrementally add to this set.
In general, we're trying to require more than one person implement a post type "for real" (not just experiment or humor), before including it in the set above to qualify for IndieMark points. E.g. comics does not qualify yet, since there's only one site/implementation supporting it.
Possible futures:
- Level 4: post all or 9 (whichever is fewer) kinds of posts. Or n (at least 1+?) more kinds of posts for each level.
syndication
syndicating your own content to other sites (e.g. silos) per POSSE
- Level 1: no requirement
- Level 2:
- POSSE all your supported post types to applicable silos that you list as "other profiles" with either proper "u-url u-uid" links back to originals, and/or proper POSSE permashortlinks/permashortcitations back to originals, to enable original-post-discovery.
- 0.1 more for each post type you POSSE to other sites. (max 0.2)
- 0.1 more for each post type you only POSSE and never post directly to a silo. (max 0.2)
- e.g. all your tweets (posts to Twitter) are always just POSSE copies of posts from your site, then you get 0.1 points for each post type that you POSSE from your site to tweets up to the max total POSSE points.
- total max POSSE points: 0.4
- POSSE all your supported post types to applicable silos that you list as "other profiles" with either proper "u-url u-uid" links back to originals, and/or proper POSSE permashortlinks/permashortcitations back to originals, to enable original-post-discovery.
If you are POSSEing to all of the following sites on which you have accounts, then you automatically get the full 0.4 POSSE points. We don't want this measure to incentivize creating additional silo accounts that you weren't already participating with. This also means, that if you're not on ANY of the following silos, then you are excused from the POSSE requirement, and are automatically granted the 0.3 points for silo independence (which in practice is much harder to achieve, see and add yourself to silo-quits accordingly).
Optional (because there is no current indieweb nor indieweb-to-indieweb use case for it)
- Level 3:
- support PuSH 0.4 for your home page posts
- POSSE thread reply posts to wherever you POSSE notes, e.g. POSSE Replies to Tweets
Possible additional granularity if needed
- for each type of post
- to more than one destination for each type of content
Under consideration:
- Require POSSE permashortlinks/permashortcitations for all silos your site POSSEs to.
Belongs in a different axis:
- Backfeed! Whether with Bridgy, backfeed#WordPress_Plugins, or anything else.
posting UI
posting (post editing) UI
- Level 1: no explicit requirement
- Level 2: minimal UI to cause POSSEing to happen, otherwise can be as hacked up / command line / raw editing as is expedient
- Level 3: UI for adding reply info (in-reply-to URL), possibly other replies (RSVPs), and POSSEing accordingly (as well as saving in-reply-to info alongside posts on your site).
- Level 4: simple web UI for creating posts of different types
- Level 5: micropub support for creating posts of different types, and use of others' micropub clients to post
Possible futures: (don't know of anyone doing this)
- Level 6: undo/edit/save/update/delete UI for posts (that then follow proper CRUD protocols)
- Level 7: UI for editing comments/external content that comes in
Provide a navigation UI to make your content browsable:
- Level 1: no requirements.
- Level 2: simple linear previous/next navigation across all posts by time order
- Level 3: time period based archive pages
- Level 4: tag based archive pages (paginated by time or amount) of your own content
Possible futures: (brainstorms, don't know of anyone doing these)
- geo (e.g. city/state/country specific) based archive pages
- mentions of a person (person tags)
search
Search UI and results for your content
- Level 1: searchability (curlability and don't screw up with robots.txt or JS, be able to use site:yoursite.com in Google directly).
- Level 2: Use an external search provider UI (e.g. Google) to provide time ordered results, but on their domain.
- Very highly demanded end user feature of folks reading indieweb sites.
- Level 3: Wrap an external search provider's results/UI on your own domain so the search results URLs are at least on your own site.
- Level 4: Search on your own site with your own search backend - level 4 requirement because this is actually quite challenging to build, and build well (i.e. better than "just using Google", e.g. just MySQL full text search is insufficient, which fails for 3 letter or fewer words for example)
- Level 5: Thoughts: some form of fast / client-side search (e.g. with http://lunrjs.com/ ) and/or advanced search operations (with AND OR - exclusions, Creative Commons license search etc.).
- awaiting real world implementation examples that go beyond Level 4, perhaps using ideas from search page.
aggregation
aggregation / syndication in - showing/browsing others' content on your site
- Level 1: no requirement
- Level 2: simple embeds of external resources (images, link previews) in notes posts
- Level 3: show reply-context - at least URL / username/source domain
- Level 4: show rich reply-context - perhaps the simplest structured piece of information to bring in - h-card name/avatar of original post author, summary or ellipsing of original h-entry post content
- Level 5:
- receive webmentions (optionally pingbacks)
- show others' comments (per comments-presentation), as good as any normal/local comment
Possible futures: (no one has implemented this yet, but people are actively working on it)
- Level 6: reverse-syndication of silo-hosted comments/tags/favorites on your POSSE copies
- Level 6: integrated personal aggregator of everyone you follow, built into your site so you can read/reply right there inline (similar to the logged-in Twitter home page, FB news feed, Tumblr dashboard)
interactivity
(Formerly named web actions, this was renamed to be about providing UI for others to directly interact with your posts)
While viewing your posts, people should be able to directly interact with your posts, whether that’s selecting and copying text or links, clicking reaction buttons, or a comment box, etc. web actions may be useful for implementing some levels of this axis.
- Level 0: Selecting text, copy text, select permalink, copy permalink
- Level 1: TBD
Possible levels (based on some implementation)
- Level: Links to POSSE copies. View on other (POSSE) site u-syndication links on posts (if there are any silos you actually use and thus POSSE out to). None if you don’t POSSE.
- Many implementations, e.g.
 Tantek Çelik
Tantek Çelik
- Level: Hard-coded actions for your most used silo (e.g. Tweet actions) if any, with <indie-action> tag wrappers for all actions in your UI - so others can override them with their browsers to reply/favorite/repost to your posts on their own site.
- Some implementations, e.g.
 Tantek Çelik
Tantek Çelik
- Level: cross-site action button overrides - setup browser plugin so when you click reply/favorite/repost buttons on other site (e.g. silo) posts, it takes you to your own posting UI instead, with the in-reply-to URL and context pre-filled in.
- Past implementations, unknown if any current
- ...
Possible futures: (no one has implemented this yet, but people are actively working on it)
- Level: cross-site inline textarea/form overrides - setup browser plugin so that it appears you can simply use the inline textarea/form UI on other site (e.g. silo) posts / home page and it posts to your site transparently without you having to leave the page you're on.
security
See the https for details of each level:
- Don't do the wrong thing
- Secure admin of your site
- Serve https optionally on all your pages
- Lock icon or better when serving https
- Redirect everything to https
- Correct ciphers, support forward secrecy
TBI: These need to be integrated into the above overall Level descriptions and summaries.
handling responses
- accept webmentions, and at least store them somewhere (e.g. on a webmention proxy)
- accept webmentions and display comments
- display multiple types of responses (likes, reposts) to your posts
- display RSVPs to your event posts
idea capture
I'm using this wiki page capturing the general idea of IndieMark first and then will flesh this out into one or more straw proposals for discussion. - Tantek
ideas
- areas and then levels in each area
- based on Diso 2.0 thinking which contains multiple dimensions of independence / self-reliance / robustness: https://tantek.com/2010/034/t2/diso-2-personal-domains-shortener-hatom-push-relmeauth
design principles
start at level 1
From the 2013/UK/Indiemark session, it became clear that it made the most sense to:
- start with Level 1 as the first level to achieve:
- it makes more sense to people to reach for Level 1 than reach for Level 0
- 0 / Level 0 / makes sense as a starting point. You start at zero and build up from there.
- as you build indiewebness and acquire fractional points, you go from 0 up towards 1:
- e.g. "My website has achieved IndieMark Level 0.3 - 0.3 points toward Level 1"
- TO BE UPDATED (references to level elsewhere in this page still start at 0 when they should start at 1)
levels
- 0?
- implementing a feature/service via a 3rd party (content hosting, identity, search) (e.g. Tumblr, MyOpenID, Google)
- or should these count at all?
- OR wrapping a white label service / 3rd party (content hosting, identity, search) feature in your own domain (e.g. Squarespace, Blogger, Tumblr domain hosting; OpenID delegation, GCS)
- should we avoid recommending this or distinguishing this at all? This is a bit of a diversion from truly being "indieweb", so perhaps we should avoid making it seem much (if any) better than direct 3rd party dependence.
- OR measured by *any way* of making a simple set of features work with your own domain.
- implementing a feature/service via a 3rd party (content hosting, identity, search) (e.g. Tumblr, MyOpenID, Google)
- 1: (should be 1 perhaps) implementing a feature/service via a web host that doesn't have a content TOS and code/library (mediatemple, phpMyOpenID, search library)
- 2: multiple post types, POSSE
- 3: implementing the additional levels or parts of a level for each feature.
- replies
- 4
- comments receiving & display
- 5 - ideas welcome, just brainstorming for now, need to filter according to actual itches later.
- private content? e.g.:
- private posts?
- private replies?
- private comment display?
- private content? e.g.:
motivations
- IndieMark helps us as a community measure our progress both individually and collectively.
- one of the reasons I want to do this as a "mark" with areas/levels is that IMHO "SWAT0" was too hard and unsustainable - that is - I believe some implementations claimed to pass SWAT0, but that perhaps only Statusnet is still around?
- it also prioritized the wrong things (IMHO) from an *indieweb* perspective (though it made sense from the FSW framing at the time perspective).
- e.g. Cliqset is gone - and I think it was used to pass SWAT0
- I don't even know if we have 3 implementations that can be used to pass SWAT0 any more.
challenges
- one of the challenges of any "*-mark" system is to figure out abstract levels that one technology can satisfy today and another could replace tomorrow. any ranking/mark system that depends on a specific technology tends to either look silly after a while, or unfortunately cause people to waste time implementing obsolete.
projects
Tip: Calculating: As a hackday project at 2016/NYC Aaron Jorbin created an Indiemark Score calculator with the code available on Github.
FAQ
Not just a rank
- Q: Why not just a "rank"?
- A: Rank implies a serial order. Because there are several areas being measured, and you can be ahead or behind in any particular area, I thought "mark" was better, similar to the "ringmark" effort at W3C.
- A: "Rank" is one-dimensional. IndieMark captures multiple dimensions (axes) along multiple features.
What is omitted
What is deliberately omitted from IndieMark?
If something does not provide immediate benefit to the person doing it, then it's not part of IndieMark.
That's not the only requirement, but it is a key requirement.
Everything in every level of IndieMark has its own wiki page with a "Why" section explaining the immediate benefits.
If you find something which doesn't clearly explain why, go ahead and add a "Why" section to the respective wiki page and a question about "How does this immediately benefit the site user?"
To Do
Some note to self to dos to improve both this page and the underyling features/technology it depends on. - Tantek
Goals:
- IndieMark level descriptions should be short enough to be a simple list of one liners (perhaps with links)
- short enough to not require a separate summary.
- longer descriptions should be provided on the page for each axis/feature, along with "How To" and "Why".
- ok to develop the thinking behind each level here inline
- as each level gains rough consensus, the thinking should be moved to separate pages
- Users of indiemark should be able to click through to the page detailing an axis and easily find both
- "what" detailed description of a feature
- "how-to" - steps to implement the feature
- "why" (is a why for a feature different from a why for why it is part of indiemark or at a particular level?)
- "examples" of this I can go see to consider what personal variation I want on my own site. and then add my site to the list of example when I've implemented it.
Tasks:
- Improve Level 1 in particular:
- simplify Level 1 description to a simple list of one liners (linked to expanded description, how, why)
- Incorporate recommended/agreed improvements from sessions:
- Expand each level + axis combination on its own wiki page:
- make sure there is a wiki page for each axis for each Level (2+)
- each page should document the how-to and why for each level of each axis in more detail, as well as indieweb examples (all in one list, each example indicating to what "level" it has achieved and any other interesting aspects of its implementation).
- make sure there is a wiki page for each axis for each Level (2+)
Brainstorming
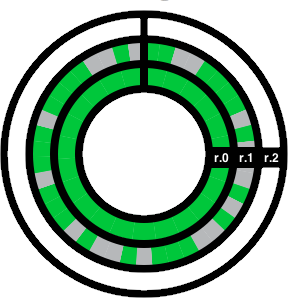
Visualization like RingMark

 Make a visualization like RingMark, see:
Make a visualization like RingMark, see:
- http://rng.io/about/
- archived 2020-04-03 blog post about open sourcing it)
- https://developers.facebook.com/blog/post/2012/05/01/w3c-and-ringmark-updates/
- https://developers.facebook.com/blog/post/2012/06/14/ringmark-performance-tests-and-coremob-meeting/
- wiki: https://www.w3.org/community/coremob/wiki/Tests/Acceptance_Criteria
- https://github.com/facebookarchive/rng.io
- Example of minutes: https://www.w3.org/2012/06/25-coremob-minutes.html
- Warning: coremob.org site looks like it was lost and has been squatted
- https://twitter.com/rngmrk
See this for a visualization of the context around RingMark:
Visualization like pie slices
More examples:

Badges
- Consider some red/yellow/green badges for IndieMark levels/features displayed by IndieWebify.me similar to https://coveralls.io/ (which is apparently motivating to see, want to get a higher % etc.)
Sessions
IndieWebCamp sessions on IndieMark
Criticism
There are aspects of IndieMark which have been counterproductive, and it's worth capturing as constructive criticism toward improving and potentially redesigning it.
 Bill Doyle The level-oriented structure causes it to feel like you cannot progress if you don't have a need/desire for certain features. In my case this meant I stopped referring to it at all until I realized this was not its intent.
Bill Doyle The level-oriented structure causes it to feel like you cannot progress if you don't have a need/desire for certain features. In my case this meant I stopped referring to it at all until I realized this was not its intent. Bill Doyle While many Indieweb technologies do depend on others, it is possible and even encouraged to implement only the ones you want. A goal-oriented guide might better reflect this more freeform approach, instead of making Indieweb appear as a monolith (a common argument in criticism).
Bill Doyle While many Indieweb technologies do depend on others, it is possible and even encouraged to implement only the ones you want. A goal-oriented guide might better reflect this more freeform approach, instead of making Indieweb appear as a monolith (a common argument in criticism).- https://kongaloosh.com/e/2017/6/22/hello-world describes problems with an extrinsic to do list like indiemark
 Peter Molnar indiemark levels are not built in the proper order to each other. For example: to get a `h-entry` running properly, one needs a `h-card` either site-wide or inside the entry markup, meaning `h-card` should come before moving into other territories. Adding a site-wide `h-card` in a system like WordPress takes about 5 minutes by adding HTML to a widget, whereas `h-entry` requires serious fiddling with templating. Quote from
Peter Molnar indiemark levels are not built in the proper order to each other. For example: to get a `h-entry` running properly, one needs a `h-card` either site-wide or inside the entry markup, meaning `h-card` should come before moving into other territories. Adding a site-wide `h-card` in a system like WordPress takes about 5 minutes by adding HTML to a widget, whereas `h-entry` requires serious fiddling with templating. Quote from  Marty McGuire: agree it's a more gentle introduction to microformats2 etc! and seeing that a testing tool can see it is rewarding.
Marty McGuire: agree it's a more gentle introduction to microformats2 etc! and seeing that a testing tool can see it is rewarding. Chris Aldrich and
Chris Aldrich and  Kevin Marks proposed the "shopping basket and ingredients from the grocery store" analogy to overcome the problem of understanding building blocks [1] instead of levels and points system
Kevin Marks proposed the "shopping basket and ingredients from the grocery store" analogy to overcome the problem of understanding building blocks [1] instead of levels and points system
See Also
- Getting Started
- friendly
- WordPress/IndieMark
- to-do: rewrite at least the intro to direct folks first to getting started, and then using the principles. then rewrite the levels to be based on the principles.
- to-do: consider re-orienting as a set of areas, e.g. existing axes, rather than levels, where you can improve your site if you wish, and in each of those axes, provide different options that people here have implemented, perhaps loosely ordered by steps people took. move levels to lower section
- to-do: update summary to clearly communicate a "pick and choose building blocks" and explicitly not a checklist. perhaps add an FAQ about that as well.
- to-do: write an explicit warning for completionists as that's not the intent of this page
- to-do: write an explicit guide for developers to seek out the features described in IndieMark that they want to do, instead of worrying about the features that they don't want on their personal site
- to-do: clarify that this page is for developers & builders
- consider a "skill tree" model/metaphor as another way of organizing IndieMark levels and axes: https://github.com/sjpiper145/MakerSkillTree
