Mermaid
De Mi caja de notas
https://mermaidjs.github.io/#/README
Défi : produire des diagrammes et flowcharts avec une syntaxe markdown
- [Special note regarding version 8.2](https://mermaidjs.github.io/#/README?id=special-note-regarding-version-82)
In version 8.2 a security improvement was introduced. A securityLevel configuration was introduced wich sets the level of trust to be used on the parsed diagrams.
* **true**: (default) tags in text are encoded, click functionality is disabled * false: tags in text are allowed, click functionality is enabledClosed issues:
⚠️ **Note** : This changes the default behaviour of mermaid so that after upgrade to 8.2, if the securityLevel is not configured, tags in flowcharts are encoded as tags and clicking is prohibited.
If your application is taking resposibility for the diagram source security you can set the securityLevel accordingly. By doing this clicks and tags are again allowed.
mermaidAPI.initialize({
securityLevel: 'loose'
});
- 🖖 Keep a steady pulse: mermaid needs more Collaborators [#866](https://github.com/knsv/mermaid/issues/866)**

Generation of diagrams and flowcharts from text in a similar manner as markdown.
Ever wanted to simplify documentation and avoid heavy tools like Visio when explaining your code?
This is why mermaid was born, a simple markdown-like script language for generating charts from text via javascript.
- Mermaid was nomiated and won the JS Open Source Awards (2019) in the catory The most existing use of technology!!! Thanks to all involved, people committing pull requests, people answering questions and special thanks to Tyler Long who is helping me maintain the project.**
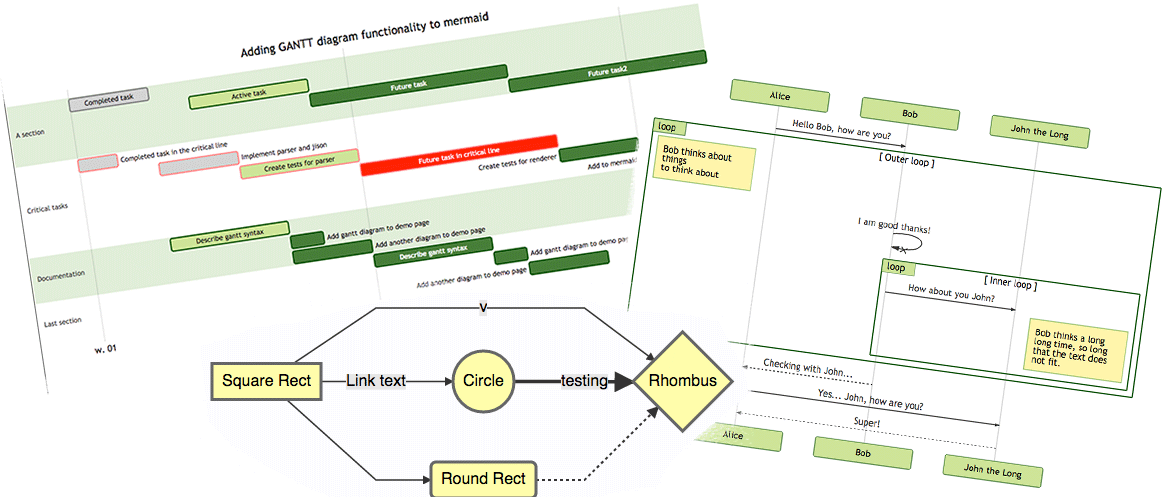
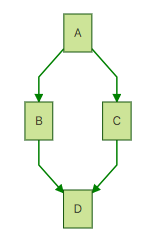
- [Flowchart](https://mermaidjs.github.io/#/README?id=flowchart)
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;

- [Sequence diagram](https://mermaidjs.github.io/#/README?id=sequence-diagram)
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts
prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!

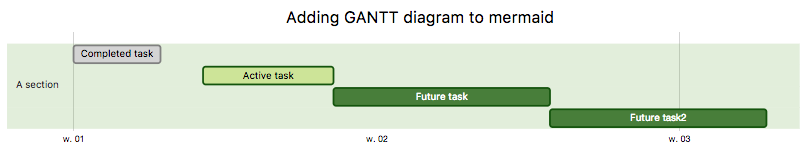
- [Gantt diagram](https://mermaidjs.github.io/#/README?id=gantt-diagram)
gantt dateFormat YYYY-MM-DD title Adding GANTT diagram to mermaid excludes weekdays 2014-01-10 section A section Completed task :done, des1, 2014-01-06,2014-01-08 Active task :active, des2, 2014-01-09, 3d Future task : des3, after des2, 5d Future task2 : des4, after des3, 5d

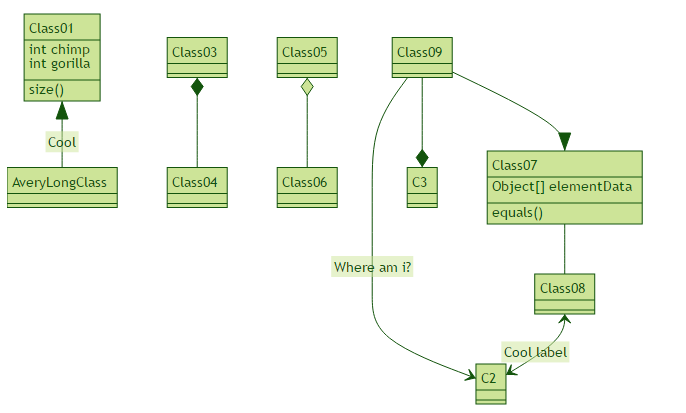
- [Class diagram -: experimental](https://mermaidjs.github.io/#/README?id=class-diagram-experimental)
classDiagram Class01 <|-- AveryLongClass : Cool Class03 *-- Class04 Class05 o-- Class06 Class07 .. Class08 Class09 --> C2 : Where am i? Class09 --* C3 Class09 --|> Class07 Class07 : equals() Class07 : Object[] elementData Class01 : size() Class01 : int chimp Class01 : int gorilla Class08 <--> C2: Cool label

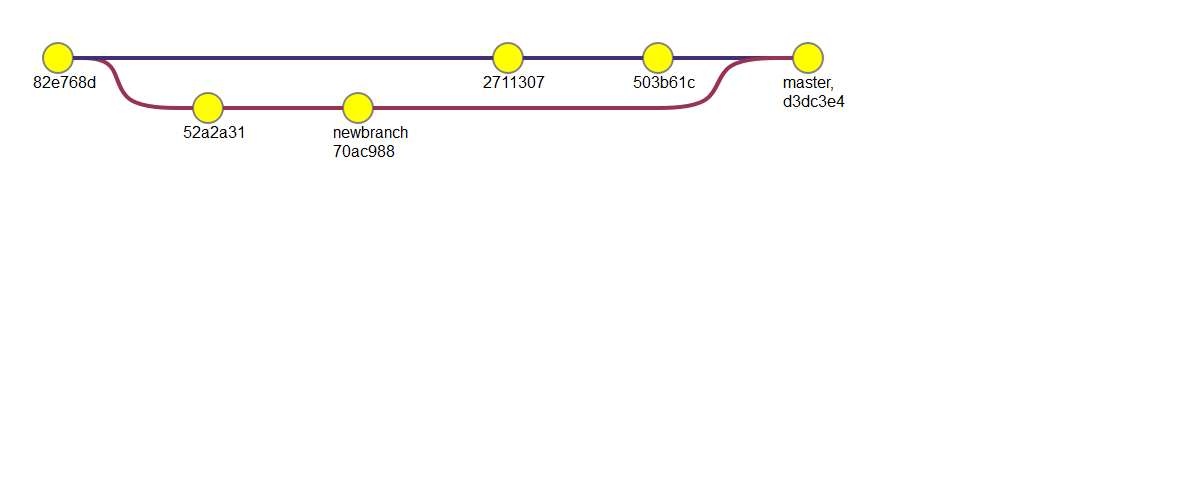
- [Git graph -: experimental](https://mermaidjs.github.io/#/README?id=git-graph-experimental)
gitGraph:
options
{
"nodeSpacing": 150,
"nodeRadius": 10
}
end
commit
branch newbranch
checkout newbranch
commit
commit
checkout master
commit
commit
merge newbranch

- [Installation](https://mermaidjs.github.io/#/README?id=installation)
https://unpkg.com/mermaid@<version>/dist/
Replace `<version>` with expected version number.
Example: [1](https://unpkg.com/mermaid@7.1.0/dist/)
yarn add mermaid
- [Documentation](https://mermaidjs.github.io/#/README?id=documentation)
[2](https://mermaidjs.github.io/)
- [Sibling projects](https://mermaidjs.github.io/#/README?id=sibling-projects)
* [mermaid CLI](https://github.com/mermaidjs/mermaid.cli) * [mermaid live editor](https://github.com/mermaidjs/mermaid-live-editor) * [mermaid webpack demo](https://github.com/mermaidjs/mermaid-webpack-demo) * [mermaid Parcel demo](https://github.com/mermaidjs/mermaid-parcel-demo)
- [Request for assistance](https://mermaidjs.github.io/#/README?id=request-for-assistance)
Things are piling up and I have hard time keeping up. To remedy this it would be great if we could form a core team of developers to cooperate with the future development mermaid.
As part of this team you would get write access to the repository and would represent the project when answering questions and issues.
Together we could continue the work with things like:
* adding more types of diagrams like mindmaps, ert diagrams etc * improving existing diagrams
Don't hesitate to contact me if you want to get involved.