Différences entre versions de « Eleventy/travaux »
De Mi caja de notas
< Eleventy
| (3 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 2 : | Ligne 2 : | ||
{{en travaux}} | {{en travaux}} | ||
| + | ; Statut : étude du kit [[Hylia]] | ||
| + | Le kit de démarrage [[Hylia]] a été développé par [[Andy Bell]] afin de mieux appréhender la motorisation statique [[Eleventy]]. | ||
| + | * Cours en ligne pour apprendre eleventy à partir de zéro : https://piccalil.li/course/learn-eleventy-from-scratch/ | ||
| + | * Séduit par le [[CMS Netlify]] préconfiguré pour mettre à jour un site personnel statique. | ||
| + | |||
| + | == Priorités == | ||
| + | |||
| + | ''Travaux envisagés avant migration'' | ||
| + | * localisation en français des dates | ||
| + | * pose de premières briques fondamentales indieweb https://indiewebify.me | ||
| + | * étude schéma URLs - slugifier proprement le schéma URL `AAAA/MM/JJ/nom-du-slug` | ||
| + | * gabarit pour publication de notes sans titres | ||
| + | |||
| + | |||
| + | == repo de travail == | ||
| + | * https://github.com/ChristopheDucamp/hylia-master avec pointage sur domaine https://indieweb.me | ||
| + | * un repo de dev en local. Un clone du site personnel d'Andy https://github.com/andybelldesign/personal-site-hylia pour faire des tests de différents types de posts. Beaucoup de bugs. | ||
| + | |||
| + | |||
| + | |||
| + | == article en rapport == | ||
| + | |||
| + | ''à l'étude pour script de déploiement automatique avec iFTTT '' | ||
| + | |||
| + | {{citation-fr | ||
| + | |title = Scheduled and draft 11ty posts | ||
| + | |url = https://remysharp.com/2019/06/26/scheduled-and-draft-11ty-posts | ||
| + | |author=[[Remy Sharp]] | ||
| + | |published = [[2019-177|2019-06-26]] | ||
| + | }} | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | '''<dfn>[https://www.11ty.io/ Eleventy]</dfn>''' est un [[générateur de site statique]] basé sur [[JavaScript]] qui permet à l'utilisateur de sélectionner son propre moteur préféré de gabarit et de de thème, ce qui peut en pratique permettre l'utilisation et l'activation des [[microformats2]]. | ||
| + | |||
| + | Eleventy n'est pas un framework JavaScript et n'est pas livré avec un thème ou une configuration pré-installé même s'il existe de nombreux exemples de [https://www.11ty.io/docs/starter/#starter-projects projets de démarrage]. | ||
| + | |||
| + | Comme tous les autres générateurs de sites statiques la courbe d'apprentissage d'Eleventy sous-tend une expérience d'écriture du HTML. | ||
| + | |||
| + | * GitHub: https://github.com/11ty/eleventy/ | ||
| + | |||
| + | == Blocs de construction == | ||
| + | voir aussi les autres [[générateurs de sites statiques]] pour les principes de base : | ||
| + | * [https://mxb.at Max Böck] a publié des articles sur 11ty : | ||
| + | ** [https://mxb.at/blog/syndicating-content-to-twitter-with-netlify-functions/ Static Indieweb pt1: Syndicating Content] concernant le [[POSSE]] vers [[Twitter]] | ||
| + | ** [https://mxb.at/blog/using-webmentions-on-static-sites/ Static Indieweb pt2: Using Webmentions] sur l'intégration avec [[webmention.io]] | ||
| + | |||
| + | == Exemples Indieweb == | ||
| + | Les membres de de la communauté IndieWeb utilisant Eleventy pour leurs propres sites (primaire) : | ||
| + | * {{addyourself-fr}} | ||
| + | |||
| + | D'autres indépendants qui l'utilisent sur leur site <em>primiaire</em> d'auto-identification : | ||
| + | * [https://paulrobertlloyd.com/ Paul Robert Lloyd] — supporte [[microformats2]] sur ses notes et articles, [[h-entry]] etc. | ||
| + | * [https://www.hawksworx.com/ Phil Hawksworth] | ||
| + | * [https://mxb.dev/ Max Böck] | ||
| + | |||
| + | == Voir aussi == | ||
| + | * [[générateur de site statique]] | ||
| + | * [[Jekyll]] | ||
| + | |||
| + | ---- | ||
== [[2019-175]] == | == [[2019-175]] == | ||
| Ligne 11 : | Ligne 73 : | ||
* '''localiser''' les mois en français en modifiant le fichier `date-filter.js`. bricolé un suffixe "er" les 1er du mois. Très sale : https://github.com/ChristopheDucamp/xtof-vagabond/blob/master/src/filters/date-filter.js | * '''localiser''' les mois en français en modifiant le fichier `date-filter.js`. bricolé un suffixe "er" les 1er du mois. Très sale : https://github.com/ChristopheDucamp/xtof-vagabond/blob/master/src/filters/date-filter.js | ||
| − | En attendant une localisation i18n, il existe une rustine proposée par [[Nicolas Hoizey|Nicolas]] : https://github.com/nhoizey/precious-prana.com/blob/master/.eleventy.js#L15-L32 (thanks to | + | En attendant une localisation i18n, il existe une rustine proposée par [[Nicolas Hoizey|Nicolas]] : https://github.com/nhoizey/precious-prana.com/blob/master/.eleventy.js#L15-L32 (thanks to [[Frank Taillandier]] - [[JAMstatic]]) |
| Ligne 26 : | Ligne 88 : | ||
== Statut du [[2019-174]] == | == Statut du [[2019-174]] == | ||
| − | Étude indieweb pour | + | Étude indieweb avant d'envisager un changement de motorisation pour design de mon site personnel primaire `christopheducamp.com`. |
[[File:Le Projet Marquises - ⚓ Marquises Project 2019-06-23 12-36-31.png|400px]] | [[File:Le Projet Marquises - ⚓ Marquises Project 2019-06-23 12-36-31.png|400px]] | ||
| Ligne 32 : | Ligne 94 : | ||
Intention : étudier une migration de [[GoHugo]] vers une motorisation [[eleventy]] afin de gagner en UX et UI de publication. | Intention : étudier une migration de [[GoHugo]] vers une motorisation [[eleventy]] afin de gagner en UX et UI de publication. | ||
| − | Bricolages | + | Bricolages dans le CMS Netlify accompagné du ``boilerplate`` [[Hylia]] d'[[Andy Bell]]. |
<figure>[[File:CMS-Hylia-Page-Generique-2019-06-23 10-27-41.png|400px]]<figcaption>créer une page générique ?</figcaption></figure> | <figure>[[File:CMS-Hylia-Page-Generique-2019-06-23 10-27-41.png|400px]]<figcaption>créer une page générique ?</figcaption></figure> | ||
| Ligne 40 : | Ligne 102 : | ||
| − | ; Recherche en cours : | + | ; Recherche en cours : Tester l''''interface-utilisateur''' du CMS Netlify. étudier d'autre alternatives comme Forestry.io |
| + | (Repo brouillon https://github.com/ChristopheDucamp/xtof-vagabond). | ||
--- | --- | ||
Version actuelle datée du 25 février 2023 à 10:48
... contenu importé de eleventy
|
|
Cet article est en cours de réécriture ou de restructuration importanteindiquez la date de pose grâce au paramètre date Un utilisateur prévoit de modifier cet article pendant plusieurs jours. Vous êtes invité(e) à en discuter en page de discussion et à participer à son amélioration de préférence en concertation pour des modifications de fond.
|
- Statut
- étude du kit Hylia
Le kit de démarrage Hylia a été développé par Andy Bell afin de mieux appréhender la motorisation statique Eleventy.
- Cours en ligne pour apprendre eleventy à partir de zéro : https://piccalil.li/course/learn-eleventy-from-scratch/
- Séduit par le CMS Netlify préconfiguré pour mettre à jour un site personnel statique.
Priorités
Travaux envisagés avant migration
- localisation en français des dates
- pose de premières briques fondamentales indieweb https://indiewebify.me
- étude schéma URLs - slugifier proprement le schéma URL `AAAA/MM/JJ/nom-du-slug`
- gabarit pour publication de notes sans titres
repo de travail
- https://github.com/ChristopheDucamp/hylia-master avec pointage sur domaine https://indieweb.me
- un repo de dev en local. Un clone du site personnel d'Andy https://github.com/andybelldesign/personal-site-hylia pour faire des tests de différents types de posts. Beaucoup de bugs.
article en rapport
à l'étude pour script de déploiement automatique avec iFTTT
2019-06-26 : Scheduled and draft 11ty posts
Eleventy est un générateur de site statique basé sur JavaScript qui permet à l'utilisateur de sélectionner son propre moteur préféré de gabarit et de de thème, ce qui peut en pratique permettre l'utilisation et l'activation des microformats2.
Eleventy n'est pas un framework JavaScript et n'est pas livré avec un thème ou une configuration pré-installé même s'il existe de nombreux exemples de projets de démarrage.
Comme tous les autres générateurs de sites statiques la courbe d'apprentissage d'Eleventy sous-tend une expérience d'écriture du HTML.
Blocs de construction
voir aussi les autres générateurs de sites statiques pour les principes de base :
- Max Böck a publié des articles sur 11ty :
- Static Indieweb pt1: Syndicating Content concernant le POSSE vers Twitter
- Static Indieweb pt2: Using Webmentions sur l'intégration avec webmention.io
Exemples Indieweb
Les membres de de la communauté IndieWeb utilisant Eleventy pour leurs propres sites (primaire) :
- Ajoutez-vous-ici… (voir ici pour en savoir plus)
D'autres indépendants qui l'utilisent sur leur site primiaire d'auto-identification :
- Paul Robert Lloyd — supporte microformats2 sur ses notes et articles, h-entry etc.
- Phil Hawksworth
- Max Böck
Voir aussi
2019-175
par ordre de priorité
date en français
- localiser les mois en français en modifiant le fichier `date-filter.js`. bricolé un suffixe "er" les 1er du mois. Très sale : https://github.com/ChristopheDucamp/xtof-vagabond/blob/master/src/filters/date-filter.js
En attendant une localisation i18n, il existe une rustine proposée par Nicolas : https://github.com/nhoizey/precious-prana.com/blob/master/.eleventy.js#L15-L32 (thanks to Frank Taillandier - JAMstatic)
Hylia et indieweb
- identité et connexion web avec `rel-me` - tester IndieAuth sur indiewebcamp.org
- engrainer quelques microformats (indiewebify.me)
- h-card : ajouter mini-bio et un e-mail
- h-entry
roadmap : suivre Andy sur implémentations
- webmentions
- micropub ...
Statut du 2019-174
Étude indieweb avant d'envisager un changement de motorisation pour design de mon site personnel primaire `christopheducamp.com`.
Intention : étudier une migration de GoHugo vers une motorisation eleventy afin de gagner en UX et UI de publication.
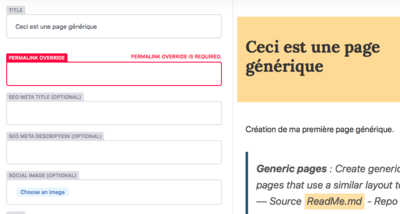
Bricolages dans le CMS Netlify accompagné du ``boilerplate`` Hylia d'Andy Bell.
<figure> <figcaption>créer une page générique ?</figcaption></figure>
<figcaption>créer une page générique ?</figcaption></figure>
Hylia 0.2.0 is now out! It features one really useful feature: admin previews!!
Big thanks to @erquhart for getting that in place for us 🚀https://t.co/zOmozjwQ2d pic.twitter.com/x2axMOVSAH— Andy Bell (@andybelldesign) 22 juin 2019
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
- Recherche en cours
- Tester l'interface-utilisateur du CMS Netlify. étudier d'autre alternatives comme Forestry.io
(Repo brouillon https://github.com/ChristopheDucamp/xtof-vagabond).
---
