Différences entre versions de « Sparkline »
De Mi caja de notas
| Ligne 13 : | Ligne 13 : | ||
=== Wiki IndieWeb === | === Wiki IndieWeb === | ||
Le wiki IndieWeb permet l’ajout simple de sparklines sous forme de mini-avatars placé à côté des noms d’utilisateur pour fournir des attributions rapides et des liens dans le wiki. Pour en créer un, regardez les pages qui suivent : | Le wiki IndieWeb permet l’ajout simple de sparklines sous forme de mini-avatars placé à côté des noms d’utilisateur pour fournir des attributions rapides et des liens dans le wiki. Pour en créer un, regardez les pages qui suivent : | ||
| − | * [[ | + | * [[wikifier#Étape_Quatre_:_Ajouter_une_sparkline|paramétrer un pseudo avec un petit modèle de h-card]] |
* [[Template:sparkline]] | * [[Template:sparkline]] | ||
Version actuelle datée du 22 février 2020 à 06:56
Une sparkline est un petit graphique, simple, dense-en données avec une résolution typographique qui s’affiche dans la ligne et dans le contexte avec le texte pertinent.
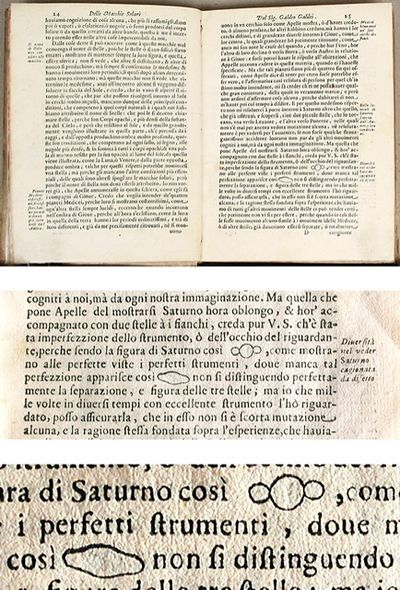
Le terme a été inventé par Edward Tufte, et inspiré par les dessins de Galilée de la forme de Saturne dans la ligne avec ses écrits en rapport.
Voir aussi : http://www.edwardtufte.com/bboard/q-and-a-fetch-msg?msg_id=0001OR
Contrairement à la définition de Wikipedia, les sparklines ne sont pas limitées aux graphiques, les graphiques sont simplement le cas le plus courant d’usage des sparklines (et le "graphe ligne" est malheureusement quelque chose d’implicite avec le mot "ligne" dans le nom). À la place, sparkline comprend les types de graphiques qui l’a inspiré au début, voir par ex. les notes de Tufte sur les dessins de Galilée sur la forme de Saturne 🪐 dans la ligne avec du texte :
Exemples IndieWeb
Wiki IndieWeb
Le wiki IndieWeb permet l’ajout simple de sparklines sous forme de mini-avatars placé à côté des noms d’utilisateur pour fournir des attributions rapides et des liens dans le wiki. Pour en créer un, regardez les pages qui suivent :
Jeremy Keith
![]() Jeremy Keith a des sparklines sur son site personnel (depuis ??-??-??) indiquant la fréquence de production de certains posts dans le temps. Il a aussi documenté quelques-unes de ses expérimentations :
Jeremy Keith a des sparklines sur son site personnel (depuis ??-??-??) indiquant la fréquence de production de certains posts dans le temps. Il a aussi documenté quelques-unes de ses expérimentations :
Un exemple de sparklines pour les entrées de Journal, Liens, Articles, et Notes sur le site web d’![]() Jeremy Keith
Jeremy Keith
Chris Burnell
Chris Burnell a expérimenté les sparklines et décrit quelques-unes de ses expériences sur Sparkline Sound Off
Ressources
WordPress
Il existe plusieurs plugins pour ajouter des sparklines aux sites web WordPress :
- Activity Sparks : le plugin de Greg Jackson ajoute quelques fonctionnalités configurables pour ajouter des sparklines aux sites WordPress y compris dans les articles et commentaires tout comme pour le trading des catégories/tags.
- Sparkplug de Beau Lebens a un plugin similaire au plugin Activity Sparks (au-dessus), mais avec une implémentation un peu plus ancienne et différente.
Sparks, une police de caractère
Sparks est une police de caractères pour créer des sparklines dans le texte sans code. La fonctionnalité et les détails sont décrits en détail sur The world’s first code-free sparkline typeface.