Différences entre versions de « 2018-009 »
De Mi caja de notas
| Ligne 13 : | Ligne 13 : | ||
=== Intro === | === Intro === | ||
| − | + | Le modèle de disposition [[grille CSS]] est une révolution et deviendra une compétence incontournable pour les développeurs front-end. | |
Ce nouveau module CSS facilite plus que jamais la création de mises en page de sites Web. Il simplifie à la fois votre HTML et CSS, tout en vous donnant simultanément plus de contrôle sur votre mise en page. Vous pouvez l'utiliser sans framework, car le module CSS Grid est natif dans le navigateur. | Ce nouveau module CSS facilite plus que jamais la création de mises en page de sites Web. Il simplifie à la fois votre HTML et CSS, tout en vous donnant simultanément plus de contrôle sur votre mise en page. Vous pouvez l'utiliser sans framework, car le module CSS Grid est natif dans le navigateur. | ||
| Ligne 19 : | Ligne 19 : | ||
Le contenu des cours > https://scrimba.com/g/gR8PTE | Le contenu des cours > https://scrimba.com/g/gR8PTE | ||
| − | Ce cours | + | Ce cours comprend trois sections. Les deux premières vous apprendront les concepts de base dont vous avez besoin pour commencer. Ensemble, nous construirons à la fois une mise en page de site Web et une grille d'images super cool. |
Dans la section bonus, vous apprendrez à créer des mises en page d'articles avec CSS Grid ainsi que des concepts plus avancés. | Dans la section bonus, vous apprendrez à créer des mises en page d'articles avec CSS Grid ainsi que des concepts plus avancés. | ||
| − | Ce que | + | Ce que vous apprendrez : |
| − | 1. | + | 1. Les principes de base de la Grille CSS |
2. Votre première grille | 2. Votre première grille | ||
| − | 3. | + | 3. Les grilles flexibles |
4. Créer des pages, des grilles d'images et des articles | 4. Créer des pages, des grilles d'images et des articles | ||
5. Prototypage rapide de sites Web | 5. Prototypage rapide de sites Web | ||
| Ligne 34 : | Ligne 34 : | ||
| + | == Apprendre CSS Grid : le cours complet == | ||
| − | + | Vous voulez apprendre CSS Grid ? Voici mon cours complet gratuit. | |
## 14 screencasts interactifs pour vous emmener de débutant à avancé. | ## 14 screencasts interactifs pour vous emmener de débutant à avancé. | ||
Version actuelle datée du 9 janvier 2018 à 09:49
« Ce n'est pas la girouette qui tourne, c'est le vent. »
Mise en page Grilles CSS
[Source](https://medium.freecodecamp.org/heres-my-free-css-grid-course-merry-christmas-3826dd24f098) - Per Harlad Borgen 2017-12-23
Intro
Le modèle de disposition grille CSS est une révolution et deviendra une compétence incontournable pour les développeurs front-end.
Ce nouveau module CSS facilite plus que jamais la création de mises en page de sites Web. Il simplifie à la fois votre HTML et CSS, tout en vous donnant simultanément plus de contrôle sur votre mise en page. Vous pouvez l'utiliser sans framework, car le module CSS Grid est natif dans le navigateur.
Le contenu des cours > https://scrimba.com/g/gR8PTE
Ce cours comprend trois sections. Les deux premières vous apprendront les concepts de base dont vous avez besoin pour commencer. Ensemble, nous construirons à la fois une mise en page de site Web et une grille d'images super cool.
Dans la section bonus, vous apprendrez à créer des mises en page d'articles avec CSS Grid ainsi que des concepts plus avancés.
Ce que vous apprendrez :
1. Les principes de base de la Grille CSS 2. Votre première grille 3. Les grilles flexibles 4. Créer des pages, des grilles d'images et des articles 5. Prototypage rapide de sites Web 6. Concepts avancés ... et beaucoup plus!
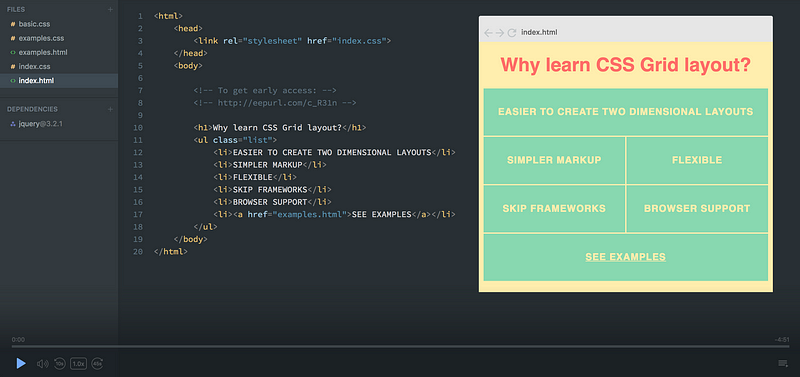
Apprendre CSS Grid : le cours complet
Vous voulez apprendre CSS Grid ? Voici mon cours complet gratuit.
- 14 screencasts interactifs pour vous emmener de débutant à avancé.
[](https://scrimba.com/g/gR8PTE)
Ces dernières semaines, je me suis retrouvé dans CSS Grid et j'ai créé un [cours complet](https://scrimba.com/g/gR8PTE) sur le sujet. Et plus j'apprends, plus je suis convaincu que c'est l'avenir de la création de mises en page de sites Web.
> We've created a free 13-part course on CSS Grid at [@scrimba_com](http://twitter.com/scrimba_com). Merry Christmas! [1](https://t.co/KXx7vXPaKp) > > — [@perborgen](https://twitter.com/perborgen/status/944654231725895680)
Le cours est gratuit, mais vous devrez vous authentifier par e-mail ou par GitHub afin de pouvoir enregistrer des notes et poser des questions tout au long du cours.
Et en parlant de questions : Au cours du mois de décembre, je répondrai à toutes les questions que les élèves poseront durant le cours.
Voyons maintenant ce que vous apprendrez et comment vous l'apprendrez.
La structure du cours
Le cours est construit autour de trois sections. Les deux premières sont linéaires et doivent être regardées dans l'ordre. Elles contiennent les concepts de Grille CSS qui, selon moi, sont les plus importants à apprendre.
La troisième est une section bonus, dans laquelle vous apprendrez des concepts qui n'ont pas été inclus dans les deux premières sections et vous verrez quelques exemples des choses que vous pourrez construire avec CSS Grid.
Section 1 — Les fondamentaux
Nous commencerons par le **pourquoi** _ _vous devriez apprendre CSS Grid. Je vous présenterai les avantages de CSS Grid sur un framework comme Bootstrap, en comparant le code entre les deux approches.
[](https://scrimba.com/g/gR8PTE)
Nous passerons ensuite directement à CSS Grid, en commençant par une grille très simple qui vous apprendra comment définir les **lignes** (rows) et **colonnes** (colums), ainsi que les différentes valeurs que vous pouvez utiliser pour définir la largeur et la hauteur. Cela vous apprendra également les bases de la flexibilité.

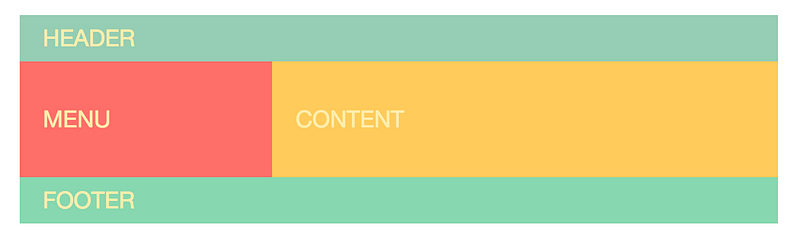
L'étape suivante consiste à créer une mise en page de site web fictive. Ici, vous apprendrez à positionner les éléments dans la grille. Nous terminerons la première section par une expérience passionnante en utilisant la propriété `grid-template-areas`, qui vous permet de prototyper rapidement des mises en page.

À la fin de cette section, vous devriez en savoir assez pour commencer à utiliser CSS Grid dans vos projets personnels. Voici les principaux concepts que vous apprendrez :
* `display: grid;` * `grid-template-columns`, `grid-template-rows` * `grid-template` (shorthand) * `grid-column`, `grid-row` * `grid-template-areas` * `grid-area` * `grid-gap` * `fr`
Pour avoir un aperçu de certains de ces articles, vous pouvez également consulter mes deux articles [Learn CSS Grid en 5 minutes](https://medium.freecodecamp.org/learn-css-grid-in-5-minutes-f582e87b1228) et [Comment faire des prototypes de sites Web rapidement avec CSS Grid](https://medium.freecodecamp.org/how-to-prototype-websites-quickly-with-css-grid-ffc9cba08583). Ils abordent quelques-uns de ces concepts, mais ils ne vont pas aussi loin que le cours.
Section 2— Les trucs avancés
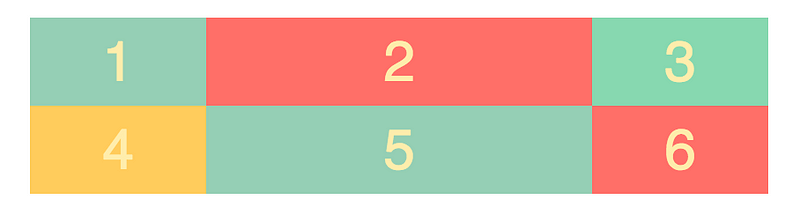
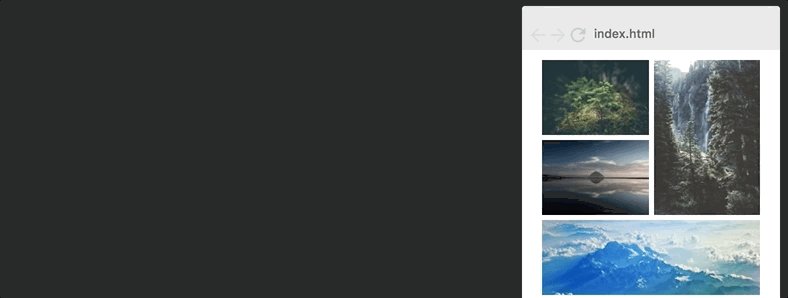
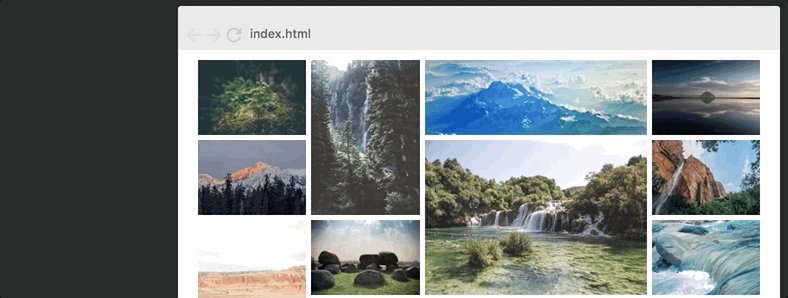
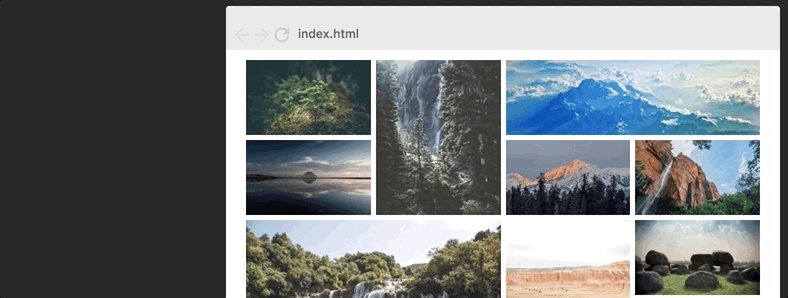
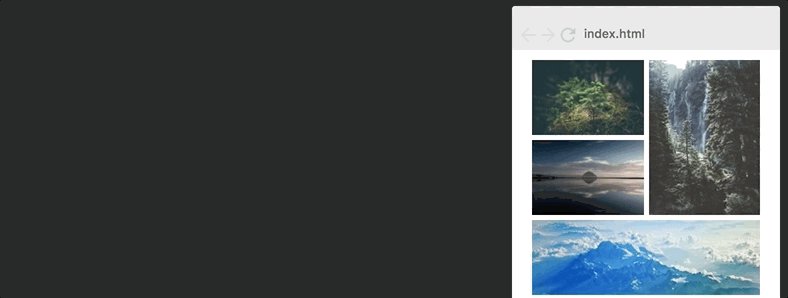
Ici vous apprendrez la flexibilité avancée. Ceci vous permettra de créer un super grille d’image en fin de section :

Remarquez comment la grille se déplace autour des éléments pour que cela fonctionne quelle que soit la largeur.
Comme vous pouvez le voir, le nombre de colonnes varie selon la largeur de la taille de l'écran, et cela se mélange autour des éléments (qui ont des tailles et des formes différentes) de sorte qu'il n'y ait pas d’espaces blancs ouverts.
La plupart de la magie se produit [sur une seule ligne de CSS](https://medium.freecodecamp.org/how-to-make-your-html-responsive-by-adding-a-single-line-of-css-2a62de81e431). Cependant, cette ligne de code est un peu complexe, donc nous allons passer par chaque étape, de sorte que vous la compreniez complètement.
Voici ce que vous apprendrez :
* `auto-fit` * `repeat` * `minmax` * `grid-auto-flow` * lignes implicites * comment la grille définit les éléments
À ce stade, vous devriez être à l'aise pour créer à peu près n'importe quelle mise en page en utilisant la grille CSS. Et quel que soit le concept que vous ne connaissez pas encore, vous serez parfaitement capable de le trouver par vous-même, car vous avez une solide compréhension de CSS Grid.
Section Bonus
La section finale est le matériel bonus. Elle ne doit pas être regardée dans l'ordre, car les screencasts sont indépendants les uns des autres. Cette section se compose principalement de divers concepts de grille CSS que nous n'avons pas pu intégrer dans les deux premières parties. Cependant, vous trouverez aussi une comparaison entre Flexbox et Grid, où je regarde comment les deux modules diffèrent et comment ils peuvent être utilisés ensemble.
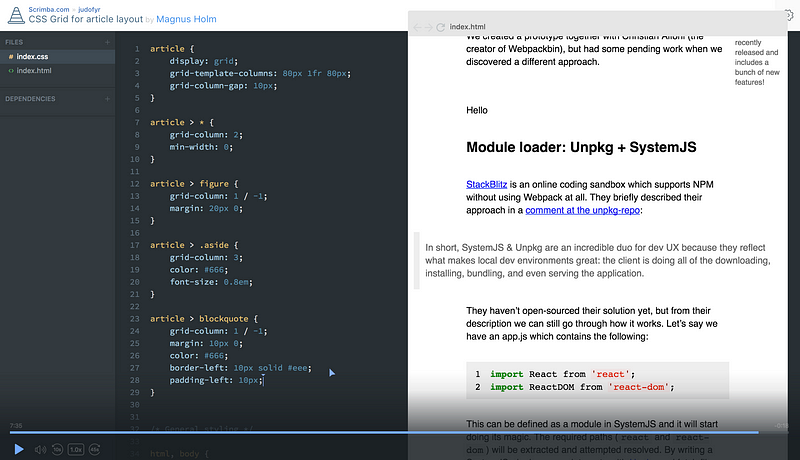
De plus, mon co-fondateur [Magnus](https://medium.com/@judofyr) vous donnera un exemple très cool sur la façon de recréer des mises en page d'articles avec CSS Grid. Ce module de cours m'a aussi inspiré pour écrire un [article sur le même sujet.](https://medium.freecodecamp.org/how-to-recreate-mediums-article-layout-with-css-grid-b4608792bad1)
[](https://scrimba.com/g/gR8PTE)
Magnus vous aidera à construire une mise en page d'article en utilisant CSS Grid.
Enfin, nous compléterons ce cours avec du contenu chaque fois que nous en aurons besoin.
Si vous sentez que quelque chose manque au cours, juste [dites-le nous] (https://gitter.im/scrimba_community/Lobby) et nous créerons un nouveau screencast sur le sujet dans la section bonus.
Voici ce que vous apprendrez dans la section Bonus.
- lignes nommées
- justifier et aligner (items, self et content)
- créer une mise en page d'article de style Medium (par [Magnus] (https://medium.com/@judofyr))
- CSS Flexbox vs Grille
Le format Scrimba
Le cours est construit en utilisant Scrimba, un outil interactif de screencast de codage dont je suis le co-fondateur, avec [Magnus] (https://medium.com/@judofyr) et [Sindre](https://medium.com/@somebee).
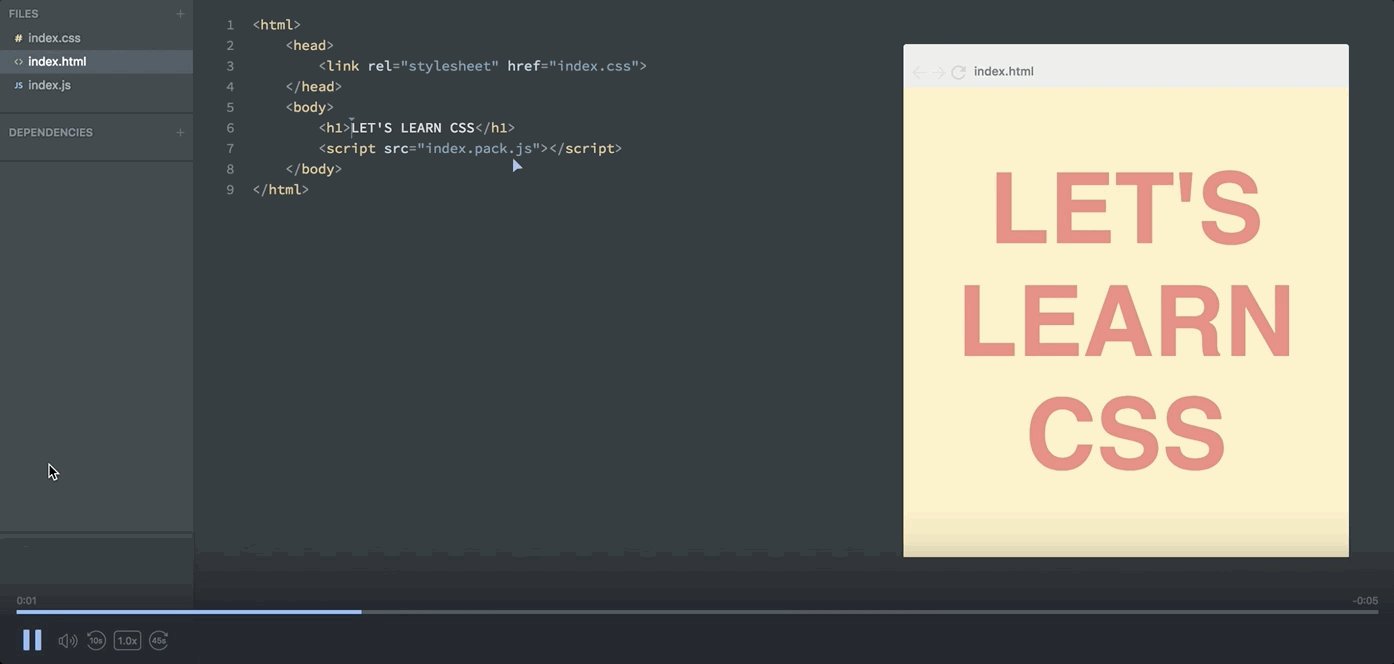
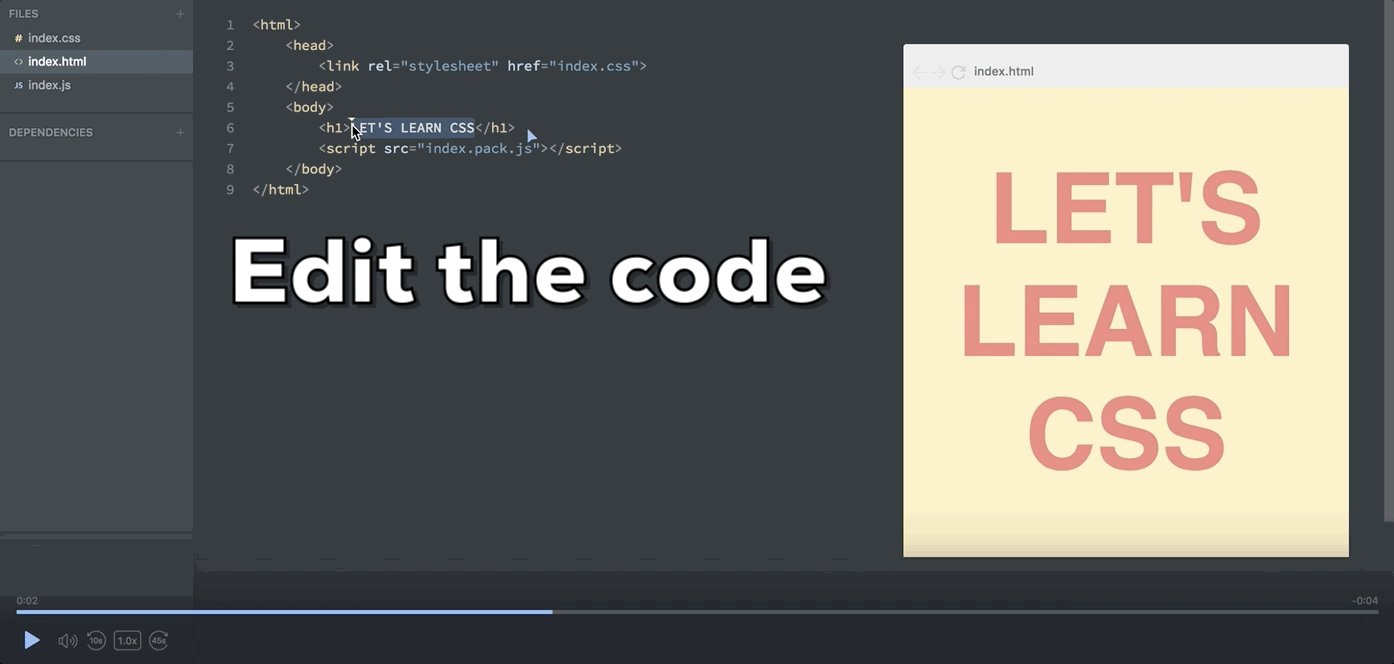
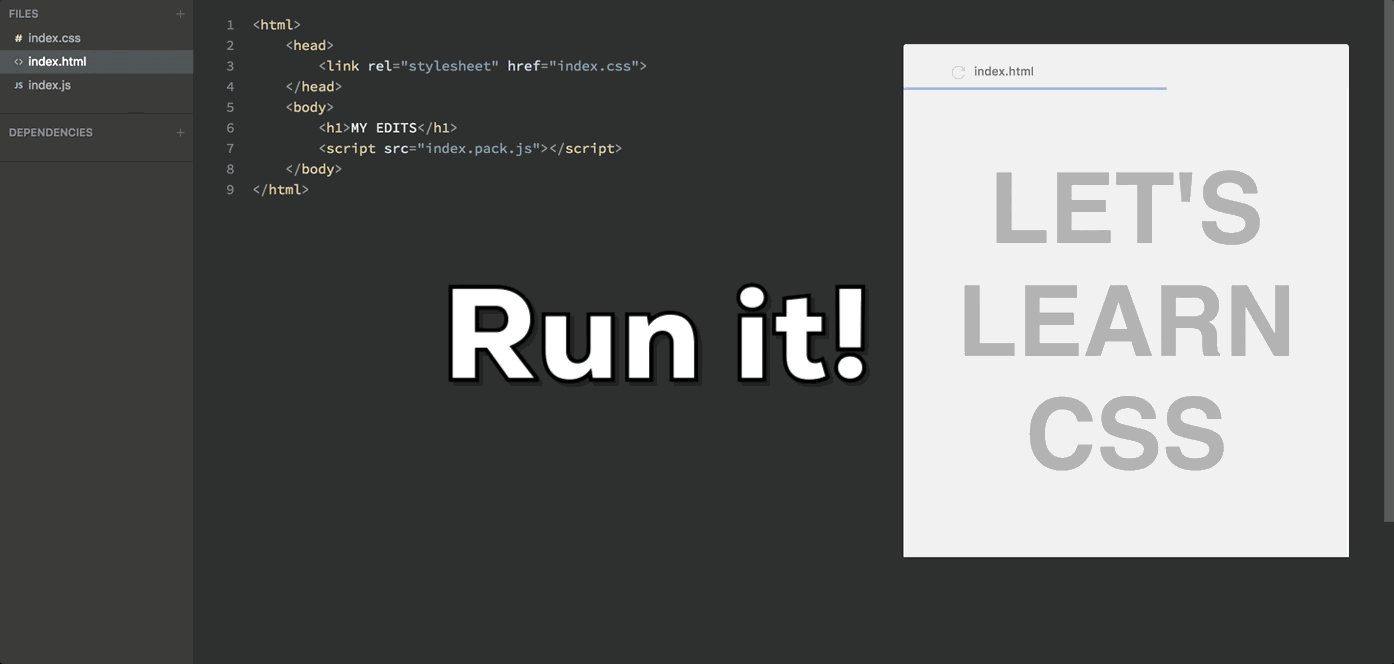
Les screencasts Scrimba ressemblent à des vidéos normales, mais ils sont entièrement interactifs. Vous pouvez éditer le code dans les diffusions.
Voici un gif qui explique le concept :

Mettez en pause le screencast → Modifiez the code → Lancez-le ! → Observez vos modifications
Ceci est idéal lorsque vous pensez que vous devez expérimenter le code afin de le comprendre correctement, ou lorsque vous voulez simplement copier une partie du code. De plus, les screencasts Scrimba pèsent 1% des vidéos en taille de fichier, ce qui signifie qu'il est beaucoup plus facile de diffuser même lorsque votre connexion Internet est lente.
Donc j'espère vraiment que vous apprécierez le cours. [Inscrivez-vous aujourd'hui](https://scrimba.com/g/gR8PTE) et je vous y retrouverai :)
- [CSS](https://medium.freecodecamp.org/tagged/css?source=post)
- [Tech](https://medium.freecodecamp.org/tagged/tech?source=post)
- [Web Development](https://medium.freecodecamp.org/tagged/web-development?source=post)
- [Design](https://medium.freecodecamp.org/tagged/design?source=post)
- [Startup](https://medium.freecodecamp.org/tagged/startup?source=post)