2018-008
De Mi caja de notas
« C’est le Paradoxe suprême de la pensée que de vouloir découvrir quelque chose qu’elle ne peut penser. »
— Søren Kierkegaard, Miettes Philosophiques, 1844 — MeetP
Grid CSS Layout
Apprendre Grid en 5 minutes https://medium.freecodecamp.org/learn-css-grid-in-5-minutes-f582e87b1228
[Source](https://medium.freecodecamp.org/learn-css-grid-in-5-minutes-f582e87b1228 "Permalink to 302 Found")
- Apprendre la Grille CSS en 5 minutes
- Un rapide tutoriel sur l’avenir des layouts pour les sites web.

Les modèles de disposition en grille sont fondamentaux pour la conception de sites Web, et le module CSS Grid est l'outil le plus puissant et le plus simple pour les créer. Personnellement, je pense que c'est bien mieux que Bootstrap par ex. (lire pourquoi [ici](https://hackernoon.com/how-css-grid-beats-bootstrap-85d5881cf163)).
Le module dispose aussi cette année d’un support natif de la [plupart des navigateurs](https://caniuse.com/#feat=css-grid) (Safari, Chrome, Firefox, Edge), aussi je crois que tout développeur front-end devra apprendre cette technologie dans un futur _pas trop lointain_.
Dans cet article, je vous emmènerai aussi rapidement que possible sur les fondamentaux de la Grille CSS. Je mettrai de côté tout ce dont vous ne devriez pas vous soucier jusqu'à ce que vous ayez compris les bases.
> J’ai aussi créé un cours gratuit CSS Grid. [Cliquez ici pour un accès complet.](https://scrimba.com/g/gR8PTE)
Sinon, consultez [cet article](https://medium.freecodecamp.org/heres-my-free-css-grid-course-merry-christmas-3826dd24f098), qui explique ce que vous apprendrez tout au long du cours :
Allons-y maintenant !
- Votre premier modèle de disposition en grille
Les deux ingrédients-clés d’une grille CSS sont le wrapper (parent) et les items (enfants). Le wrapper c’est la grille véritable et les items sont le contenu à l’intérieur de la grid.
Voici le marquage pour un wrapper avec six items dedans :
Pour transformer notre `div` wrapper en une grille, nous donnons simplement une valeur `grid` à display :
.wrapper {
display: grid;
}
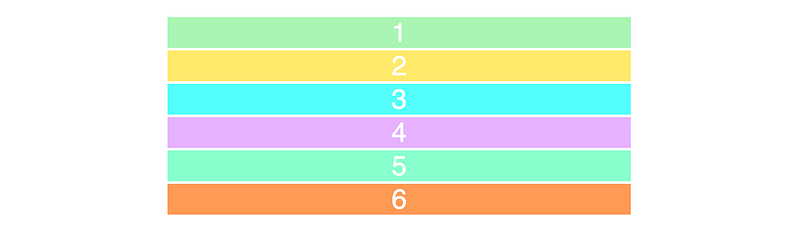
Mais, ceci ne fait pas tout, car nous n’avons pas défini à quoi ressemble notre grid. Elle empilera simplement 6 divs l’une sur l’autre.

J’ai ajouté un peu de style, mais cela n’a rien à voir avec grid CSS.
- Colonnes et lignes
Pour le rendre bi-dimensionnel, nous devons définir les colonnes et les lignes. Créons trois colonnes et deux lignes. Nous utiliserons les propriétés `grid-template-row` et `grid-template-column`.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
Comme nous avons écrit trois valeurs pour `grid-template-columns`, nous aurons trois colonnes. Nous aurons deux lignes, car nous avons spécifié deux valeurs pour `grid-template-rows`.
Les valeurs dictent largeur de nos colonnes (100px) et la hauteur de nos lignes soient (50px). Voici le résultat :

Pour vous assurer de bien comprendre la relation entre les valeurs et l'apparence de la grille, consultez également cet exemple :
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}
Essayez de saisir la connexion entre le code et la mise en page.
Voici le rendu :

- Placer les items
Le truc suivant que vous devez apprendre est de savoir comment placer les items sur la grille. C’est là où vous avez les super pouvoirs, car cela devient vraiment simple de créer des layouts.
Créons une grille 3x3, en utilisant le même marquage que précédemment.
Let’s create a 3x3 grid, using the same markup as before.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
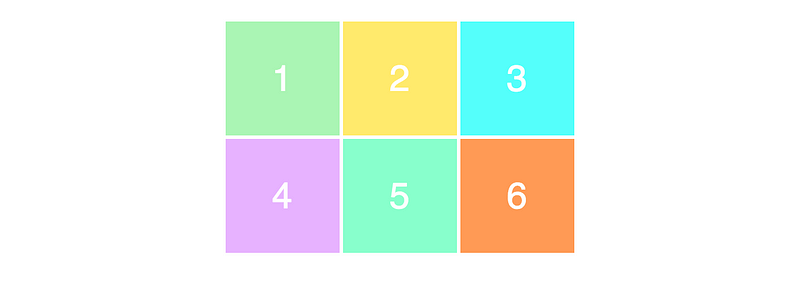
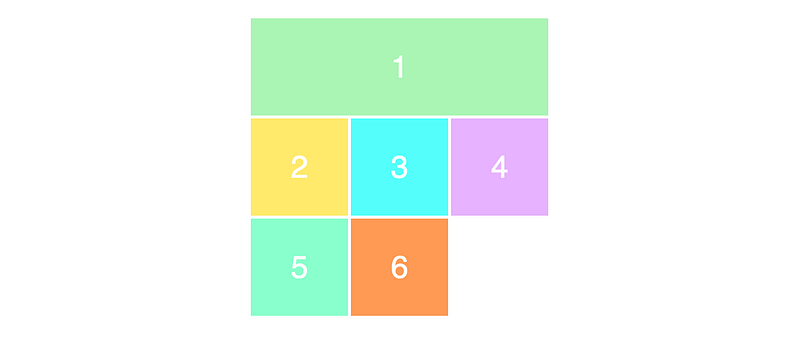
Ceci aboutira au layout suivant :

> Remarquez que nous ne voyons qu'une grille 3x2 sur la page, alors que nous la définissons comme une grille 3x3. C'est parce que nous n'avons que six éléments pour remplir la grille. Si nous en avions trois de plus, la rangée la plus basse serait également remplie.
Pour positionner et redimensionner les éléments, nous allons les cibler et utiliser les propriétés `grid-column` et` grid-row`:
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}
Ce que nous disons ici, c'est que nous voulons que item1 commence sur la première ligne de la grille et se termine sur la quatrième ligne de la colonne. En d'autres termes, cela prendra toute la ligne. Voici comment cela va se jouer à l'écran:

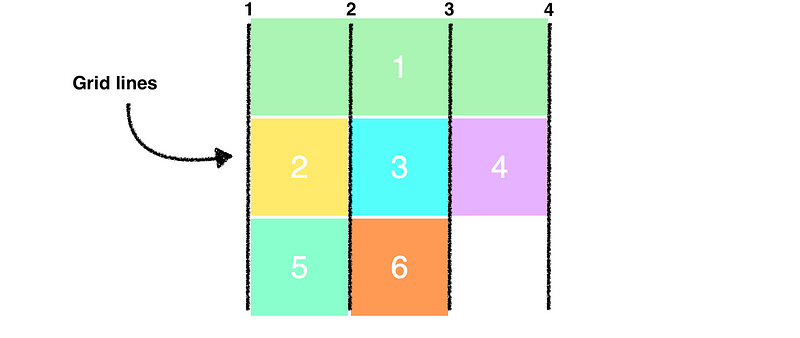
Êtes-vous confus parce que nous avons 4 lignes de colonne quand nous avons seulement 3 colonnes. Jetez un oeil à cette image, où j'ai dessiné les lignes de colonnes en noir :

Notez que nous utilisons maintenant toutes les lignes de la grille. Quand nous avons fait que le premier objet occupe toute la première rangée, il pousse le reste des articles vers le bas.
Enfin, j'aimerais montrer une manière plus simple d'écrire la syntaxe ci-dessus :
.item1 {
grid-column: 1 / 4;
}
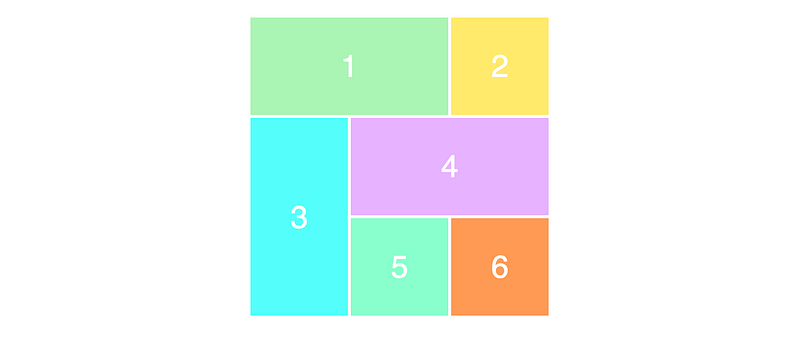
Pour vous assurer que vous avez bien compris ce concept, réorganisons un peu les éléments.
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
}
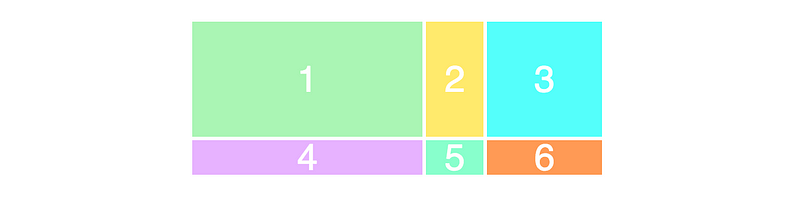
Voici à quoi cela ressemble sur la page. Essayez de vous remuer les méninges sur la raison pour laquelle ça ressemble à cela. Ça ne devrait pas être trop dur.

Et voilà !
Il existe bien sûr des tonnes de concepts que nous n’avons pas encore parcourus. Et si vous voulez les apprendre, laissez simplement votre [email ici](http://eepurl.com/c_R31n), et je vous ferai savoir quand je lance mon cours gratuit CSS Grid sur [Scrimba](http://scrimba.com).
Si vous avez quelque question, laissez un commentaire et je répondrai aussi mieux que je peux. Sinon, joignez-moi [via Twitter.](https://twitter.com/perborgen)
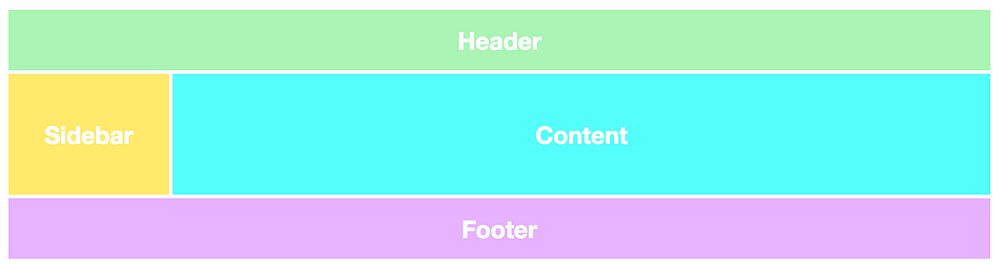
J'ai aussi publié [ici un tutoriel Grid CSS](https://medium.freecodecamp.org/how-to-prototype-websites-quickly-with-css-grid-ffc9cba08583).
[**How to prototype websites quickly with CSS Grid** _The CSS Grid module is a fantastic tool for creating mockups of websites. It allows you to experiment with the layout…_medium.freecodecamp.org](https://medium.freecodecamp.org/how-to-prototype-websites-quickly-with-css-grid-ffc9cba08583)