Eleventy/travaux
De Mi caja de notas
< EleventyRévision datée du 25 février 2023 à 10:48 par Xtof (discussion | contributions)
... contenu importé de eleventy
|
|
Cet article est en cours de réécriture ou de restructuration importanteindiquez la date de pose grâce au paramètre date Un utilisateur prévoit de modifier cet article pendant plusieurs jours. Vous êtes invité(e) à en discuter en page de discussion et à participer à son amélioration de préférence en concertation pour des modifications de fond.
|
- Statut
- étude du kit Hylia
Le kit de démarrage Hylia a été développé par Andy Bell afin de mieux appréhender la motorisation statique Eleventy.
- Cours en ligne pour apprendre eleventy à partir de zéro : https://piccalil.li/course/learn-eleventy-from-scratch/
- Séduit par le CMS Netlify préconfiguré pour mettre à jour un site personnel statique.
Priorités
Travaux envisagés avant migration
- localisation en français des dates
- pose de premières briques fondamentales indieweb https://indiewebify.me
- étude schéma URLs - slugifier proprement le schéma URL `AAAA/MM/JJ/nom-du-slug`
- gabarit pour publication de notes sans titres
repo de travail
- https://github.com/ChristopheDucamp/hylia-master avec pointage sur domaine https://indieweb.me
- un repo de dev en local. Un clone du site personnel d'Andy https://github.com/andybelldesign/personal-site-hylia pour faire des tests de différents types de posts. Beaucoup de bugs.
article en rapport
à l'étude pour script de déploiement automatique avec iFTTT
2019-06-26 : Scheduled and draft 11ty posts
Eleventy est un générateur de site statique basé sur JavaScript qui permet à l'utilisateur de sélectionner son propre moteur préféré de gabarit et de de thème, ce qui peut en pratique permettre l'utilisation et l'activation des microformats2.
Eleventy n'est pas un framework JavaScript et n'est pas livré avec un thème ou une configuration pré-installé même s'il existe de nombreux exemples de projets de démarrage.
Comme tous les autres générateurs de sites statiques la courbe d'apprentissage d'Eleventy sous-tend une expérience d'écriture du HTML.
Blocs de construction
voir aussi les autres générateurs de sites statiques pour les principes de base :
- Max Böck a publié des articles sur 11ty :
- Static Indieweb pt1: Syndicating Content concernant le POSSE vers Twitter
- Static Indieweb pt2: Using Webmentions sur l'intégration avec webmention.io
Exemples Indieweb
Les membres de de la communauté IndieWeb utilisant Eleventy pour leurs propres sites (primaire) :
- Ajoutez-vous-ici… (voir ici pour en savoir plus)
D'autres indépendants qui l'utilisent sur leur site primiaire d'auto-identification :
- Paul Robert Lloyd — supporte microformats2 sur ses notes et articles, h-entry etc.
- Phil Hawksworth
- Max Böck
Voir aussi
2019-175
par ordre de priorité
date en français
- localiser les mois en français en modifiant le fichier `date-filter.js`. bricolé un suffixe "er" les 1er du mois. Très sale : https://github.com/ChristopheDucamp/xtof-vagabond/blob/master/src/filters/date-filter.js
En attendant une localisation i18n, il existe une rustine proposée par Nicolas : https://github.com/nhoizey/precious-prana.com/blob/master/.eleventy.js#L15-L32 (thanks to Frank Taillandier - JAMstatic)
Hylia et indieweb
- identité et connexion web avec `rel-me` - tester IndieAuth sur indiewebcamp.org
- engrainer quelques microformats (indiewebify.me)
- h-card : ajouter mini-bio et un e-mail
- h-entry
roadmap : suivre Andy sur implémentations
- webmentions
- micropub ...
Statut du 2019-174
Étude indieweb avant d'envisager un changement de motorisation pour design de mon site personnel primaire `christopheducamp.com`.
Intention : étudier une migration de GoHugo vers une motorisation eleventy afin de gagner en UX et UI de publication.
Bricolages dans le CMS Netlify accompagné du ``boilerplate`` Hylia d'Andy Bell.
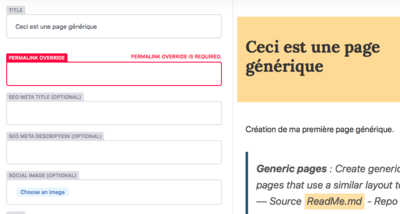
<figure> <figcaption>créer une page générique ?</figcaption></figure>
<figcaption>créer une page générique ?</figcaption></figure>
Hylia 0.2.0 is now out! It features one really useful feature: admin previews!!
Big thanks to @erquhart for getting that in place for us 🚀https://t.co/zOmozjwQ2d pic.twitter.com/x2axMOVSAH— Andy Bell (@andybelldesign) 22 juin 2019
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
- Recherche en cours
- Tester l'interface-utilisateur du CMS Netlify. étudier d'autre alternatives comme Forestry.io
(Repo brouillon https://github.com/ChristopheDucamp/xtof-vagabond).
---
