Différences entre versions de « 2016-358 »
De Mi caja de notas
m (→lucie) |
|||
| Ligne 2 : | Ligne 2 : | ||
| − | == qualité == | + | == todo == |
| + | ; danger de surcharge cognitive sur le numérique : réfléchir promenades brainstorming sur to-do partageable avec budgets pour délégations & formats de collaboration efficace pour 2017.'' | ||
| + | |||
| + | Sortir les time-sheets. | ||
| + | |||
| + | |||
| + | === CRM === | ||
| + | * Campagne Recette "petits gâteaux" - remerciements #cimac (Design gabarit Newsletter mailchimp). Images à nettoyer. | ||
| + | * Photos sur https://draftin.com/documents/973665/edit et étudier le système d'acceptation de révisions. | ||
| + | * Etudier l'interface-utilisateur photo dans mailchimp | ||
| + | |||
| + | |||
| + | === qualité UI === | ||
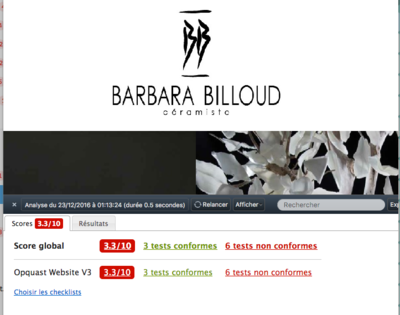
* fouiller les check-list. présentation état des lieux et estimation time-sheet / formats de collaboration pour la prod. | * fouiller les check-list. présentation état des lieux et estimation time-sheet / formats de collaboration pour la prod. | ||
| Ligne 8 : | Ligne 20 : | ||
[[File:Barbara Billoud Ceramic 2016-12-23 01-13-57.png|400px]] | [[File:Barbara Billoud Ceramic 2016-12-23 01-13-57.png|400px]] | ||
| − | == lucie == | + | === lucie UI === |
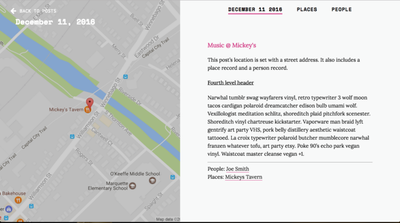
| − | * | + | * apprentissage jekyll - étudier la localisation d'un carnet de bal sur une install propre netifly : https://christophe.ducamp.me/2016/12/22/carnet-de-bal-jekyll.html |
[[File:trophy-logbook-theme.png|400px]] | [[File:trophy-logbook-theme.png|400px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == contrôle qualité == | + | == contrôle qualité UI == |
* [https://medium.com/@JeremyRaffin/site-web-statique-optimis%C3%A9-avec-github-pages-partie-3-optimiser-les-performances-et-la-s%C3%A9curit-2be5413b7b17#.i6ikp927w Optimisation sécurité sur instances statiques] | * [https://medium.com/@JeremyRaffin/site-web-statique-optimis%C3%A9-avec-github-pages-partie-3-optimiser-les-performances-et-la-s%C3%A9curit-2be5413b7b17#.i6ikp927w Optimisation sécurité sur instances statiques] | ||
| − | == wordpress == | + | == wordpress NUNI == |
| − | * | + | * envisager migration https://wordpress.org/plugins/jekyll-exporter/ avec [[Isa]] |
Version du 23 décembre 2016 à 00:35
vendredi 22 décembre 2016
todo
- danger de surcharge cognitive sur le numérique
- réfléchir promenades brainstorming sur to-do partageable avec budgets pour délégations & formats de collaboration efficace pour 2017.
Sortir les time-sheets.
CRM
- Campagne Recette "petits gâteaux" - remerciements #cimac (Design gabarit Newsletter mailchimp). Images à nettoyer.
- Photos sur https://draftin.com/documents/973665/edit et étudier le système d'acceptation de révisions.
- Etudier l'interface-utilisateur photo dans mailchimp
qualité UI
- fouiller les check-list. présentation état des lieux et estimation time-sheet / formats de collaboration pour la prod.
lucie UI
- apprentissage jekyll - étudier la localisation d'un carnet de bal sur une install propre netifly : https://christophe.ducamp.me/2016/12/22/carnet-de-bal-jekyll.html
contrôle qualité UI
wordpress NUNI
- envisager migration https://wordpress.org/plugins/jekyll-exporter/ avec Isa