Démarrer avec GitHub Pages
De Mi caja de notas
Révision datée du 22 juin 2016 à 21:29 par Xtof (discussion | contributions)
[Source](https://guides.github.com/features/pages/ "Permalink to Getting Started with GitHub Pages · GitHub Guides")
Cet article est une débauche. Vous pouvez m’aider à l'améliorer.
- Commencer avec GitHub Pages · GitHub Guides
GitHub Pages sont des pages web publiques hébergées et facilement publiées par GitHub. Le moyen le plus facile de démarrer et de se lancer est d'utiliser le Générateur Automatique de Page pour créer un premier kit de démarrage HTML et CSS. Vous pourrez ensuite modifier votre contenu de GitHub Pages et le mettre en forme à distance via le web ou localement sur votre ordinateur.
Créez votre Site Web
Une fois que vous êtes [connecté.e][1], créez un nouveau repository pour démarrer.
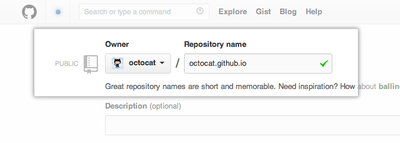
Sur le nouveau repository, vous devez donner un nom spécial à ce repository pour générer votre site web.
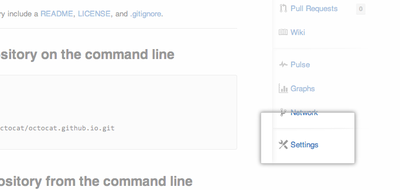
Le HTML et CSS de votre site vivront tous deux dans un référentiel nommé `nomutilisateur.github.io` (où "nomutilisateur" est votre nom d'utilisateur GitHub). Pour recevoir un premier assemblage initial de HTML et CSS, vous devez ouvrir l'onglet Paramètres et activer le Générateur de Page Automatique
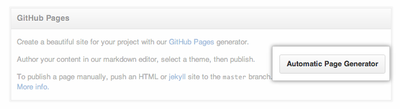
Si vous défilez vers le bas sur la page des paramètres, vous devriez voir le bouton **Automatic Page Generator** près du bas. En cliquant sur ce bouton, vous démarrez le processus automatique de génération de votre contenu.
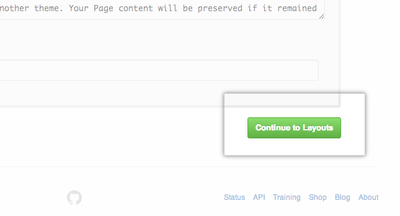
Une fois que vous avez cliqué sur le bouton, vous serez dirigé vers la première étape de la génération : le Contenu. Vous pouvez conserver ce contenu par défaut pour l'instant et y apporter des modifications plus tard. Allons de l'avant et cliquez sur **Continue to Layouts** en bas de la page pour continuer.
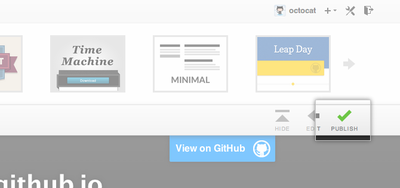
Maintenant, vous choisissez votre thème. Cette partie nécessite un peu plus de réflexion, car il est plus facile de choisir un thème maintenant que de mettre à jour votre thème plus tard. Lorsque vous avez regardé certaines des options en haut de la page et trouvé celui que vous aimez, cliquez sur **Publish** pour terminer.
Une fois que vous cliquez sur **Publish**, GitHub fait tout le travail pour diriger les visiteurs vers `nomutilisateur.github.io` afin de voir votre nouveau site. Cela peut prendre jusqu'à 10 minutes. Après un certain temps, vous pouvez ouvrir un nouvel onglet dans votre navigateur pour accéder à votre site !
- Faire des changements
Une des premières choses que vous pouvez faire c'est retirer le titre par défaut de votre page index, et lui ajouter un message plus amical. Parce que ce changement est très rapide - et c'est votre premier - vous allez le faire sur la branche par défaut : `master`.
Si vous cliquez sur le fichier `index.html` pour naviguer dans ce fichier, vous pouvez faire des modifications en cliquant sur **Edit**.
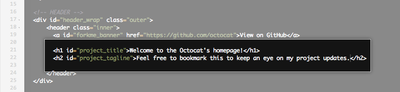
Trouvons dans ce fichier l'endroit où il est dit `nomutilisateur.github.io` et changez ça pour un titre plus amical. Pour l'Octocat, je vais le changer pour "Bienvenue sur la page d'accueil de l'Octocat !". N'hésitez pas à faire la même chose, sauf pour votre nom d'utilisateur. Sous ce titre, vous devez ajouter un message au sujet de l'objectif de la page et décrivez ce que vous voulez que les gens fassent pendant qu'ils sont ici.
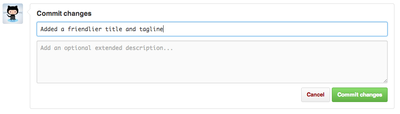
Une fois que vous avez fini de faire ce petit changement, faites défiler vers la page vers le bas pour faire votre premier commit. Vous avez deux endroits pour écrire à propos de cette modification : un sujet et une description détaillée. La description étendue est facultative, donc nous allons laisser un message descriptif dans le sujet.
Lorsque vous avez terminé, cliquez sur **Commit Changes** et votre modification devrait être live en seulement quelques secondes !
- Prochaines étapes
Avoir fait des changements dans votre projet ne signifie pas que vous devez vous arrêter là ! Découvrez les autres guides pour apprendre à contribuer sur d'autres projets ou pour perfectionner la façon dont vous travaillez sur des projets :
Last updated Dec 1, 2013
[1]: https://github.com/