Différences entre versions de « Tutoriel Hugo »
De Mi caja de notas
| (19 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 58 : | Ligne 58 : | ||
Choisissez en-un et clonez-le avec git à l’intérieur de themes : | Choisissez en-un et clonez-le avec git à l’intérieur de themes : | ||
| − | $ git clone https://github.com/ | + | $ git clone https://github.com/jnjosh/internet-weblog.git |
| + | |||
| − | + | Ouvrez `config.toml` et ajoutez le thème, | |
| − | Ouvrez `config.toml` et ajoutez le thème, | ||
| − | + | languageCode = "fr-fr" | |
| − | + | title = "Mon nouveau Site Hugo" | |
| − | + | baseURL = "http://exemple.org/" | |
| − | theme = " | + | theme = "internet-weblog" |
| + | puis lancez le serveur : | ||
| + | |||
| + | |||
| + | $ hugo server | ||
| + | |||
| + | |||
| + | [[File:Hugo-theme-internet-weblog.png|400px|Hugo Thème Internet-Weblog]] | ||
| − | |||
Hugo par défaut active un liveReload et par conséquent tous les nouveaux fichiers que vous créez ou modifiez seront rechargés dans le navigateur. Créez un post de blog : | Hugo par défaut active un liveReload et par conséquent tous les nouveaux fichiers que vous créez ou modifiez seront rechargés dans le navigateur. Créez un post de blog : | ||
| Ligne 75 : | Ligne 81 : | ||
$ hugo new post/premier.md | $ hugo new post/premier.md | ||
| + | [[File:Premier-post-hugo.png|400px]] | ||
| − | + | === Produisez votre propre thème === | |
| − | + | Retirez le thème à partir de votre fichier `config.toml`. | |
| − | + | theme="" | |
| − | + | Changez de répertoire, allez à l’intérieur de /layouts et créez un répertoire appelé **post** avec un fichier **single.html** : | |
<!DOCTYPE html> | <!DOCTYPE html> | ||
| Ligne 94 : | Ligne 101 : | ||
| − | + | Maintenant ouvrez `/content/post/premier.md` et ajoutez le type de layout du post : | |
+++ | +++ | ||
| − | date = " | + | date = "2017-03-25T21:04:23-05:00" |
description = "" | description = "" | ||
| − | title = " | + | title = "premier post" |
type = "post" | type = "post" | ||
+++ | +++ | ||
| − | # | + | # Mon premier post de blog |
| − | + | Les partials (includes) nous donnent la possibilité de diviser nos layouts en plusieurs parties telles que head, footer, navbar. | |
| − | + | Dirigez-vous dans le répertoire `/layouts` | |
| − | # | + | # dans le repertoire /layouts |
$ mkdir partials | $ mkdir partials | ||
$ cd partials | $ cd partials | ||
| Ligne 117 : | Ligne 124 : | ||
| − | + | Ouvrez le nouveau fichier créé `head.html` : | |
<head> | <head> | ||
| Ligne 124 : | Ligne 131 : | ||
| − | + | Créez le fichier `main.css` à l’intérieur de `/static/css` et ajouter le partial à votre layout de post : | |
/* /static/css/main.css */ | /* /static/css/main.css */ | ||
| Ligne 132 : | Ligne 139 : | ||
| − | /layouts/post/single.html: | + | /layouts/post/single.html : |
<!DOCTYPE html> | <!DOCTYPE html> | ||
| Ligne 146 : | Ligne 153 : | ||
</html> | </html> | ||
| + | [[File:hugo-partials-head.png|400px]] | ||
| − | |||
| − | + | Où est la page d’accueil ? | |
| − | + | Vous pourriez penser qu’elle serait à l’intérieur de /content/index.md non ? Bon elle n’y est pas. En fait elle est considérée comme un template **/layouts/index.html** : | |
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html> | <html> | ||
<body> | <body> | ||
| − | <h1> | + | <h1>Page accueil</h1> |
</body> | </body> | ||
</html> | </html> | ||
| − | + | [[File:Hugo-page-accueil.png|400px]] | |
=== Poussez-le sur Github === | === Poussez-le sur Github === | ||
| − | + | Ouvrez `config.toml` et ajoutez githbub comme baseurl : | |
| − | baseurl = "https://< | + | baseurl = "https://<votrenomutilisateur>.github.io/<votrenomrepo>" |
canonifyurls = true | canonifyurls = true | ||
| − | languageCode = " | + | languageCode = "fr-fr" |
| − | title = " | + | title = "Mon site web" |
| − | + | Construisez le site : | |
$ hugo | $ hugo | ||
| − | + | Déplacez `/public/` vers son propre répertoire : | |
| − | $ mv -v public/* ~/ | + | $ mv -v public/* ~/votrerepogit |
| − | + | À l'intérieur de votre repo git : | |
| − | # ~/ | + | # ~/votrerepogit |
$ git init | $ git init | ||
$ git checkout -b gh-pages | $ git checkout -b gh-pages | ||
| Ligne 192 : | Ligne 199 : | ||
| − | + | Créez un nouveau repo sur Github : | |
 |  | ||
| − | + | Proposez et regardez la ligne **…ou pousser un..**, mais ne lancez seulement que la première ligne : | |
 |  | ||
| − | + | Poussez-la et puis visitez l’URL votrenomutilsateur.github.io/votrerepo : | |
$ git push origin gh-pages | $ git push origin gh-pages | ||
| Ligne 209 : | Ligne 216 : | ||
=== Fini ! === | === Fini ! === | ||
| − | + | À partir d’ici vous devriez lire les [Docs officielles d’Hugo](https://gohugo.io/overview/introduction/) pour couvrir les parties non abordées dans ce tutoriel. | |
Version actuelle datée du 22 mars 2017 à 21:30
Cet article est une débauche. Vous pouvez m’aider à l'améliorer.
Source / lien original https://dinosaurscode.xyz/tutorials/2016/07/25/hugo-static-site-generator-tutorial/
Tutoriel Générateur Statistique Hugo
Hugo est un générateur de site statique écrit en Go. Il est réputé pour être très rapide.
Installation
Il existe bien trop de plateformes pour que ce tutoriel puisse prétendre couvrir ce point. Pour les instructions d’installation, je vous renvoie [ici](https://gohugo.io/#action) et sur une [traduction à raffiner ici](Installer_Hugo).
Fondamentaux
Pour créer un nouveau site :
$ hugo new site <monsiteweb> ├── archetypes ├── config.toml ├── content ├── data ├── layouts ├── static └── themes
Lancez le site sur un serveur :
$ hugo server
Construction de la totalité du site à l’intérieur de **/public** :
$ hugo
Brève Description de l’Arbre
* Vous écrivez vos posts de blog à l’intérieur de **/content** en [markdown](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet).
* les **/layouts** sont des fichiers **.html** à l’intérieur desquels sont placés les contenus.
* **config.toml** stocke les options globales de configuration hugo.
* **/static** stocke le contenu tel que .js, .css, .png.
* **/themes** est l’endroit où vous installez les thèmes personnalisés en utilisant [Git](https://git-scm.com/downloads).
* **/archetypes** ajoute des variables au front matter du contenu et **/data** stocke les variables personnalisées pour vos layouts.
Thèmes
Hugo vous incite à utiliser un thème personalisé au lieu d’en construire un à partir de zéro.
Assurez-vous d’être dans le répertoire `/themes` et dirigez vous vers [themes.gohugo.io](https://themes.gohugo.io/)
Choisissez en-un et clonez-le avec git à l’intérieur de themes :
$ git clone https://github.com/jnjosh/internet-weblog.git
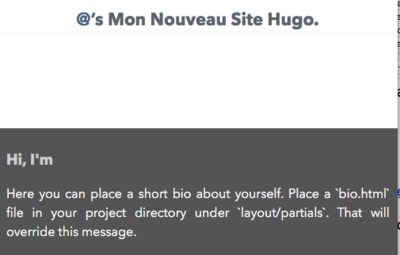
Ouvrez `config.toml` et ajoutez le thème,
languageCode = "fr-fr" title = "Mon nouveau Site Hugo" baseURL = "http://exemple.org/" theme = "internet-weblog"
puis lancez le serveur :
$ hugo server
Hugo par défaut active un liveReload et par conséquent tous les nouveaux fichiers que vous créez ou modifiez seront rechargés dans le navigateur. Créez un post de blog :
$ hugo new post/premier.md
Produisez votre propre thème
Retirez le thème à partir de votre fichier `config.toml`.
theme=""
Changez de répertoire, allez à l’intérieur de /layouts et créez un répertoire appelé **post** avec un fichier **single.html** :
<!DOCTYPE html>
{{ .Content }}
Maintenant ouvrez `/content/post/premier.md` et ajoutez le type de layout du post :
+++ date = "2017-03-25T21:04:23-05:00" description = "" title = "premier post" type = "post" +++ # Mon premier post de blog
Les partials (includes) nous donnent la possibilité de diviser nos layouts en plusieurs parties telles que head, footer, navbar.
Dirigez-vous dans le répertoire `/layouts`
# dans le repertoire /layouts $ mkdir partials $ cd partials $ touch head.html
Ouvrez le nouveau fichier créé `head.html` :
<head>
<link href="/css/main.css" rel="stylesheet">
</head>
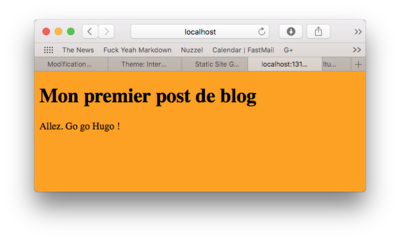
Créez le fichier `main.css` à l’intérieur de `/static/css` et ajouter le partial à votre layout de post :
/* /static/css/main.css */
body{
background: orange;
}
/layouts/post/single.html :
<!DOCTYPE html>
{{ partial "head.html" .}}
{{ .Content }}
Où est la page d’accueil ?
Vous pourriez penser qu’elle serait à l’intérieur de /content/index.md non ? Bon elle n’y est pas. En fait elle est considérée comme un template **/layouts/index.html** :
<!DOCTYPE html>
Page accueil
Poussez-le sur Github
Ouvrez `config.toml` et ajoutez githbub comme baseurl :
baseurl = "https://<votrenomutilisateur>.github.io/<votrenomrepo>" canonifyurls = true languageCode = "fr-fr" title = "Mon site web"
Construisez le site :
$ hugo
Déplacez `/public/` vers son propre répertoire :
$ mv -v public/* ~/votrerepogit
À l'intérieur de votre repo git :
# ~/votrerepogit $ git init $ git checkout -b gh-pages $ git add --all $ git commit -m "commit"
Créez un nouveau repo sur Github :

Proposez et regardez la ligne **…ou pousser un..**, mais ne lancez seulement que la première ligne :

Poussez-la et puis visitez l’URL votrenomutilsateur.github.io/votrerepo :
$ git push origin gh-pages

Fini !
À partir d’ici vous devriez lire les [Docs officielles d’Hugo](https://gohugo.io/overview/introduction/) pour couvrir les parties non abordées dans ce tutoriel.