Différences entre versions de « Markdown »
De Mi caja de notas
| (7 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{stub-fr}} | {{stub-fr}} | ||
| − | |||
| − | |||
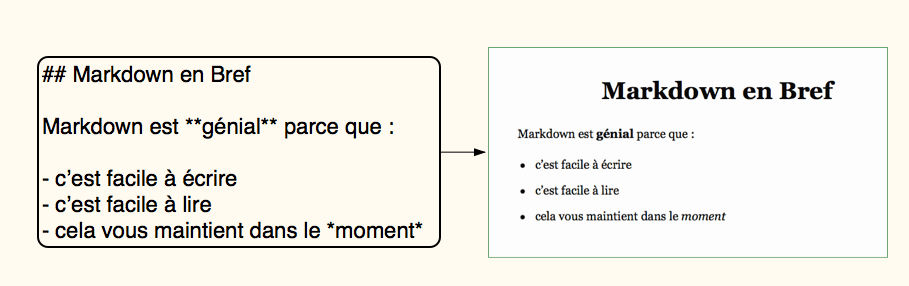
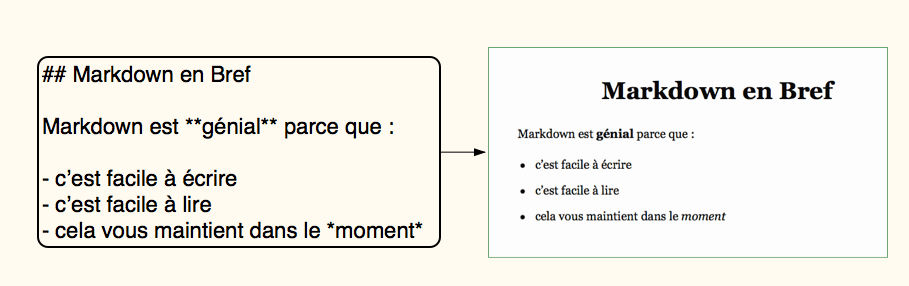
| − | * outils markdown | + |  |
| + | |||
| + | Remise à niveau [[2019]] sur la syntaxe [[markdown]]. | ||
| + | |||
| + | |||
| + | Premier défi : produire quelques tableaux en [[markdown]] dans le [[Bac à Sable]] du wiki. | ||
| + | |||
| + | Markdown | Moins | Joli | ||
| + | --- | :---: | ---: | ||
| + | *s'aligne* | `encore` | **joliment** | ||
| + | 1 | 2 | 3 | ||
| + | |||
| + | |||
| + | == Chantier anti-sèche == | ||
| + | |||
| + | Intention : remettre à jour une vieille ''anti-sèche [[markdown]]'' avec une mise en valeur de la syntaxe de code à parfaire sur https://www.christopheducamp.com/2014/09/18/love-markdown/ | ||
| + | |||
| + | Après la découverte de l'éditeur du bloc-notes [[Drafts]] pour la prise de notes/action, je poursuis l'exploration de quelques [[outils markdown]] présentés par Adam sur https://github.com/adam-p/markdown-here/wiki/Other-Markdown-Tools | ||
| + | |||
| + | Belle découverte de [[StackEdit]] dans la liste d'outils. StackEdit est un éditeur markdown dans le navigateur pouvant s'utiliser hors-ligne. Il dispose de quelques extensions intéressantes pour produire des notes de musique et/ou quelques diagrammes de séquence UML avec [[Mermaid]]. | ||
| + | |||
| + | Pour l'utilisation de MD dans les éditeurs de courriel, découverte du ''markdown-here'' : ([lien original](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet). | ||
| + | |||
== Wikipedia == | == Wikipedia == | ||
{{wp}} | {{wp}} | ||
Version actuelle datée du 30 septembre 2019 à 14:09
Cet article est une débauche. Vous pouvez m’aider à l'améliorer.

Remise à niveau 2019 sur la syntaxe markdown.
Premier défi : produire quelques tableaux en markdown dans le Bac à Sable du wiki.
Markdown | Moins | Joli --- | :---: | ---:
- s'aligne* | `encore` | **joliment**
1 | 2 | 3
Chantier anti-sèche
Intention : remettre à jour une vieille anti-sèche markdown avec une mise en valeur de la syntaxe de code à parfaire sur https://www.christopheducamp.com/2014/09/18/love-markdown/
Après la découverte de l'éditeur du bloc-notes Drafts pour la prise de notes/action, je poursuis l'exploration de quelques outils markdown présentés par Adam sur https://github.com/adam-p/markdown-here/wiki/Other-Markdown-Tools
Belle découverte de StackEdit dans la liste d'outils. StackEdit est un éditeur markdown dans le navigateur pouvant s'utiliser hors-ligne. Il dispose de quelques extensions intéressantes pour produire des notes de musique et/ou quelques diagrammes de séquence UML avec Mermaid.
Pour l'utilisation de MD dans les éditeurs de courriel, découverte du markdown-here : ([lien original](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet).
Wikipedia
Cet article est une débauche. Vous pouvez m’aider à l'améliorer.
Markdown
Caractéristiques Extensions .md,.markdown,.mkd,.mdown,.mdtxt,.mdtextType MIME text/markdownPUID Développé par Version initiale Type de format Spécification Site web Markdown est un langage de balisage léger créé en 2004 par John Gruber, avec l'aide d'Aaron Swartz[1],[2], avec l'objectif d'offrir une syntaxe, facile à lire et à écrire, en l'état, sans formatage.
Markdown est principalement utilisé dans des blogs, des sites de messagerie instantanée, des forums et des pages de documentation de logiciels. Depuis quelques années, Markdown est utilisé par la communauté scientifique[3],[4],[5], en lien avec la Science ouverte[6].
Un document balisé par Markdown peut être converti en HTML, en PDF ou en d'autres formats. Bien que la syntaxe Markdown ait été influencée par plusieurs filtres de conversion de texte existants vers HTML — dont Setext[7], atx[8], Textile, reStructuredText, Grutatext[9] et EtText[10] —, la source d’inspiration principale du Markdown est le format du courrier électronique en mode texte[11].
Évolutions
Markdown n'a jamais été formellement standardisé, diverses variantes ont été développées par des tiers afin de pallier ce qui était perçu comme des limitations du langage originel. Parmi ces variantes, figurent notamment MultiMarkdown[12] et GitHub Flavored Markdown (GFM)[13]. Ce dernier est utilisé pour les articles et la documentation sur GitHub, mais a également été largement adopté sur plusieurs éditeurs de texte supportant le format Markdown au niveau de la coloration syntaxique ou de la prévisualisation. Le « dialecte »[14] GitHub Flavored du Markdown s’appuie sur la spécification CommonMark[15], à laquelle il est conforme et dont il est un dérivé (fork)[16]. La version actuelle 0.29 de GFM, parue le , est décrite par John MacFarlane sous licence Creative Commons[14].
Il existe également des greffons pour de nombreux logiciels, tels que « Markdown Here » pour Firefox et Chrome. Le système de gestion de contenu WordPress intègre dans sa forme initiale quelques éléments de ce langage depuis la version 4.3.
En , dans le but de standardiser le langage, deux RFC ont été publiées :
- RFC 7763[17], qui introduit le type MIME text/markdown à partir de la variante originale de Markdown.
- RFC 7764[18], qui répertorie des variantes MultiMarkdown, GitHub Flavored Markdown (GFM), Pandoc, CommonMark, Markdown Extra et autres[19].
L'initiative CommonMark, débutée en 2012, vise à pallier le manque de standardisation et les ambiguïtés du format en créant une spécification fortement définie du langage. Elle est désormais utilisée par, entre autres, Discourse, GitLab, Reddit, Qt, Stack Overflow et Stack Exchange[20].
Mises en œuvre
Plusieurs mises en œuvre existent dans différents langages de programmation tels qu'en Perl[21], en PHP[22], en Ruby[23], en Python[24], en Java[25], en C#[26], en Haskell[27], en Gambas, en R[28], ou en JavaScript[29],[30],[31],[32],[33]. Depuis la version 2.0 de Swift, il est aussi possible d'utiliser le Markdown dans ses playgrounds.
Utilisations
Le langage de balisage léger Markdown est utilisé dans de nombreuses applications, que ce soit dans des logiciels/éditeurs de code[34], des logiciels d'écriture[35], des plateformes de code[36],[37], ou encore dans des chaînes d'édition[38] avec l'addition d'autres logiciels. Les domaines d'application incluent le développement informatique (Markdown est fréquemment utilisé pour formater le fichier README décrivant le code source d'un programme), la rédaction de documentation technique ou encore la publication académique[39].
C’est aussi le langage de balisage choisi par de nombreuses plateformes d’écriture collaborative, comme Authorea, Manubot[40] ou Stylo[41]. Il existe plusieurs logiciels permettant de rédiger en Markdown en temps réel sur le web, comme HedgeDoc, Etherpad ou Firepad.
Exemples de la syntaxe
Le tableau, ci-dessous, présente des exemples de syntaxe Markdown, avec les balises HTML équivalentes.
Texte utilisant la syntaxe Markdown HTML produit par un processeur Markdown Texte vu à travers un navigateur Les paragraphes sont séparés par une ligne vide.
Deux espaces à la fin d'une ligne
produisent un saut de ligne.
Les caractères italiques, en gras, à taille fixe.Filet:
Liste à puces imbriquée dans une liste numérotée :
- fruits
- pomme
- banane
- légumes
- carottes
- brocoli
Liste à cocher :
Case non cochée
Case cochée
Un lien.

Markdown utilise les caractères à la manière des emails pour afficher des citations en bloc.
Chaque paragraphe doit être précédé par ce caractère.
La plupart des balises HTML de type « en ligne » sont prises en compte.
:sur la ligne horizontale)
Annexes
Articles connexes
Liens externes
- (en) Site officiel
Notes et références
Notes
- Cet article est partiellement ou en totalité issu de l'article intitulé « GitHub Flavored Markdown » (voir la liste des auteurs).
Références
- ↑ « Markdown ».
- ↑ « Markdown » (version du sur Internet Archive).
- ↑ Ined, « La Science ouverte à l'Ined », sur so.site.ined.fr (consulté le ).
- ↑ Arthur Perret, « Lodel 2, Stylo 2 : le Markdown scientifique entre dans une nouvelle ère »
, sur arthurperret.fr, (consulté le ).
- ↑ La science ouverte à INRAE, « Recommandations », sur science-ouverte.inrae.fr (consulté le ).
- ↑ Bernard Pochet, Markdown & vous, Liège, ULiège Library, (ISBN 978-2-87019-318-1, lire en ligne)
- ↑ Setext.
- ↑ atx.
- ↑ Grutatext.
- ↑ EtText.
- ↑ « Daring Fireball: Markdown Syntax Documentation », sur daringfireball.net (consulté le ).
- ↑ « MultiMarkdown », sur fletcherpenney.net (consulté le ).
- ↑ (en) « GitHub Flavored Markdown ».
- « GitHub Flavored Markdown Spec », sur github.github.com (consulté le )
- ↑ (en) Josh Ponelat et Lukas Rosenstock, chap. 8.3 « Writing the description in Markdown », dans Designing APIs with Swagger and OpenAPI, Simon and Schuster, (lire en ligne).
- ↑ (en) « cmark-gfm », sur github.com (consulté le ).
- ↑ (en) « The text/markdown Media Type », sur tools.ietf.org (consulté le ).
- ↑ (en) « Guidance on Markdown: Design Philosophies, Stability Strategies, and Select Registrations », sur tools.ietf.org (consulté le ).
- ↑ « Markdown Variants », sur iana.org (consulté le ).
- ↑ (en) « Common Mark », sur commonmark.org.
- ↑ Perl (implémentation de référence).
- ↑ PHP Markdown (Markdown en PHP).
- ↑ BlueCloth (Markdown en Ruby).
- ↑ Markdown en Python.
- ↑ markdownj (Markdown en Java).
- ↑ Markdown.NET (Markdown en C# et .NET).
- ↑ pandoc (Markdown en Haskell).
- ↑ (en) R Markdown.
- ↑ (en) « micromark » (consulté le ).
- ↑ (en) « remark » (consulté le ).
- ↑ (en) « zmarkdown » (consulté le ).
- ↑ (en) « showdown » (consulté le ).
- ↑ (en) « StrapDown.js » (consulté le ).
- ↑ (en) « The 10 Best Markdown Editors of 2018 – Shopify », sur Web Design and Development Blog | Web Design Trends, Tips, and More by Shopify Partners. (consulté le ).
- ↑ Marcello Vitali-Rosati, « Stylo : un éditeur de texte pour les sciences humaines et sociales », sur Culture numérique, (consulté le ).
- ↑ « Mastering Markdown · GitHub Guides », sur guides.github.com (consulté le ).
- ↑ (en) « Markdown Guide », sur GitLab (consulté le ).
- ↑ (en-US) « Interview with Eric Gardner, Getty Publications », sur the New Dynamic, (consulté le ).
- ↑ Collectif, « Markdown et Zotero », sur Le blog Zotero francophone (consulté le ).
- ↑ (en) Jeffrey M. Perkel, « Synchronized editing: the future of collaborative writing », Nature, vol. 580, no 7801, , p. 154–155 (DOI 10.1038/d41586-020-00916-6, lire en ligne, consulté le ).
- ↑ Stylo, « Documentation », sur stylo-doc.ecrituresnumeriques.ca (consulté le ).
<footer>source wp:Markdown</footer>

