Différences entre versions de « Xtof/avant »
De Mi caja de notas
< Xtof
| Ligne 1 : | Ligne 1 : | ||
''contenu importé de [[xtof/now]]'' | ''contenu importé de [[xtof/now]]'' | ||
| + | |||
| + | ==[[2018-128]] == | ||
| + | |||
| + | * Naissance de [[Keith Jarrett]] (1945) | ||
| + | * Décès hier de [Maurane](https://fr.wikipedia.org/wiki/Maurane) | ||
| + | * 📚 Pensées | ||
| + | * 📚 [[La Promesse de l'Aube]] | ||
| + | |||
| + | === Ralentir avec [[Abraham Poincheval]] === | ||
| + | |||
| + | <blockquote>Perte de temps, temps qui passe : a-t-on vraiment encore le temps de prendre son temps ? Ou a-t-on perdu toute notion de temps - si tant est que ce dernier existe ?<footer> | ||
| + | {{citation-fr | ||
| + | |title = A-t-on encore le temps de perdre son temps ? | ||
| + | |url = https://www.franceinter.fr/emissions/le-debat-de-midi/le-debat-de-midi-28-juillet-2017 | ||
| + | |published = 2017-07-28 | ||
| + | |author = Dorothée Barba | ||
| + | }}</footer></blockquote> | ||
| + | |||
| + | |||
| + | Les invités : | ||
| + | * [Marc Lachièze-Rey](https://fr.wikipedia.org/wiki/Marc_Lachi%C3%A8ze-Rey), astrophysicien, théoricien et cosmologue | ||
| + | * [[Abraham Poincheval]] artiste-performeur | ||
| + | * [Gilles Vernet](https://www.scienceshumaines.com/gilles-vernet-apprendre-a-ralentir_fr_36091.html) Instituteur | ||
| + | * [Sidney Gavignet](https://fr.wikipedia.org/wiki/Sidney_Gavignet), Navigateur | ||
| + | |||
| + | Les références | ||
| + | * Tout s'accélère ! - Comment faire du temps un allié ? écrit par Gilles Vernet (Eyrolles) | ||
| + | * Voyager dans le temps : La physique moderne et la temporalité écrit par Marc Lachièze Rey (Editions Le Seuil) | ||
| + | * Einstein à la plage écrit par Marc Lachièze Rey (Dunod) | ||
| + | |||
| + | ==[[2018-127]] == | ||
| + | |||
| + | * Plongée dans [[Gatsby]] | ||
| + | * Retour sur apprentissage [[JavaScript]] - [Cours Udemy](https://www.udemy.com/modern-javascript-from-the-beginning/learn/v4/t/lecture/8757064) par traversy media | ||
| + | |||
| + | == [[2018-126]] == | ||
| + | |||
| + | === Lumière HUE en panne === | ||
| + | ''Ménage poussière dans les câbles de la freebox, time capsule, imprimante etc. Résultat : pont bridge lumières Hue non reconnu... Solution trouvée : tout débrancher et reconfigurer la [[Time Capsule]] à partir de zéro.'' | ||
| + | |||
| + | |||
| + | === Reproduire (art)=== | ||
| + | |||
| + | Achevé la section MOOC Art Contemporain sur [[Reproduire]] | ||
| + | |||
| + | |||
| + | |||
== [[2018-125]] == | == [[2018-125]] == | ||
Version du 9 mai 2018 à 04:40
contenu importé de xtof/now
2018-128
- Naissance de Keith Jarrett (1945)
- Décès hier de [Maurane](https://fr.wikipedia.org/wiki/Maurane)
- 📚 Pensées
- 📚 La Promesse de l'Aube
Ralentir avec Abraham Poincheval
Perte de temps, temps qui passe : a-t-on vraiment encore le temps de prendre son temps ? Ou a-t-on perdu toute notion de temps - si tant est que ce dernier existe ?<footer> 2017-07-28 : A-t-on encore le temps de perdre son temps ?</footer>
Les invités :
- [Marc Lachièze-Rey](https://fr.wikipedia.org/wiki/Marc_Lachi%C3%A8ze-Rey), astrophysicien, théoricien et cosmologue
- Abraham Poincheval artiste-performeur
- [Gilles Vernet](https://www.scienceshumaines.com/gilles-vernet-apprendre-a-ralentir_fr_36091.html) Instituteur
- [Sidney Gavignet](https://fr.wikipedia.org/wiki/Sidney_Gavignet), Navigateur
Les références
- Tout s'accélère ! - Comment faire du temps un allié ? écrit par Gilles Vernet (Eyrolles)
- Voyager dans le temps : La physique moderne et la temporalité écrit par Marc Lachièze Rey (Editions Le Seuil)
- Einstein à la plage écrit par Marc Lachièze Rey (Dunod)
2018-127
- Plongée dans Gatsby
- Retour sur apprentissage JavaScript - [Cours Udemy](https://www.udemy.com/modern-javascript-from-the-beginning/learn/v4/t/lecture/8757064) par traversy media
2018-126
Lumière HUE en panne
Ménage poussière dans les câbles de la freebox, time capsule, imprimante etc. Résultat : pont bridge lumières Hue non reconnu... Solution trouvée : tout débrancher et reconfigurer la Time Capsule à partir de zéro.
Reproduire (art)
Achevé la section MOOC Art Contemporain sur Reproduire
2018-125
art contemporain
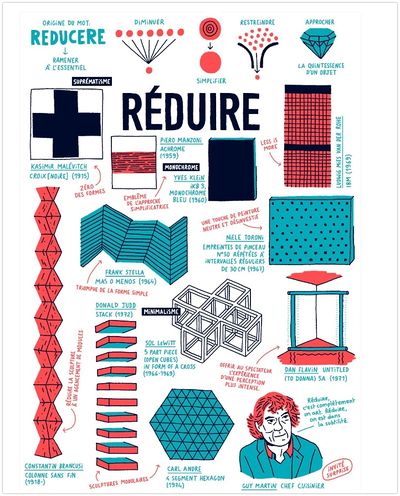
réduire
reproduire : lampshade de Man Ray
Le critique d’art Pierre Sterckx analyse la célèbre série de « Compositions » de Piet Mondrian (vidéo).
- [Une œuvre à la loupe : Mondrian](http://www.dailymotion.com/video/xg2h68)** - Télérama, 2010. Durée : 7’32’’.
Cette vidéo retrace toute l’histoire du « Bauhaus », l’une des plus importantes écoles artistiques allemandes du 20e siècle, de sa création en 1919 à sa fermeture en 1933 avec l’arrivée des nazis au pouvoir.
- [Le style « Bauhaus »](http://sites.arte.tv/karambolage/fr/le-style-bauhaus-karambolage)** - Arte.TV, Karambolage - 23 janvier 2011. Durée : 6’17’’.
web
- statique : découverte Gatsby et Contentful
2018-04-04 : GatsbyJS and Contentful in five minutes
2018-124
minimalisme_(art)
contenu migré sur minimalisme
web
- indieweb : recherche implémentation xtof/micropub et xtof/webmentions
- statique : fondamentaux de Gatsby
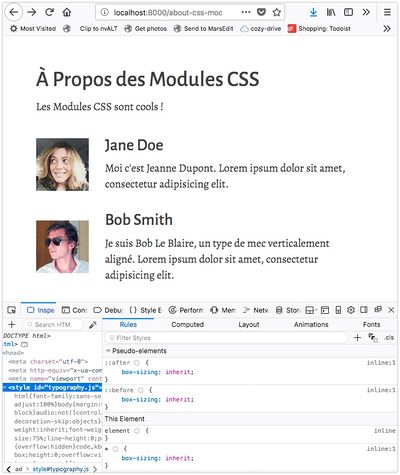
CSS-in-JS
 (extrait tutoriel Gatsby CSS-in-JS)
(extrait tutoriel Gatsby CSS-in-JS)
Explorer les bibliothèques CSS-in-JS parce qu'elles résolvent de nombreux problèmes des CSS traditionnelles et aident à rendre encore plus intelligents les composants React. Les mini-tutoriels de deux bibliothèques [Glamor](https://www.gatsbyjs.org/docs/glamor/) et [Styled Components](https://www.gatsbyjs.org/docs/styled-components/).
Ressources à lire pour le contexte sur les CSS-in-JS :
Pour le contexte la [présentation de Christopher “vjeux” Chedeau qui a lancé le mouvement](https://speakerdeck.com/vjeux/react-css-in-js) et celle de [Mark Dalgleish “A Unified Styling Language”](https://medium.com/seek-blog/a-unified-styling-language-d0c208de2660).
2018-122
<figcaption>
 <footer>
: Happy #Gregorian #May and Second New Sunday^1. Day 122, one third of the way through the year.
<footer>
: Happy #Gregorian #May and Second New Sunday^1. Day 122, one third of the way through the year.
#LEGO #month #calendar #nofilter
^1
</footer>
</figcaption>
2018-05-02 : The Indieweb privacy challenge (Webmentions, silo backfeeds, and the GDPR)
- 📚 La promesse de l'aube - Romain Gary
- 📚 Pensées pour moi-même - Marc-Aurèle
- réglages micropub - travaux sur xtof/GoHugo
- GitHub Pages supporte le https > https://blog.github.com/2018-05-01-github-pages-custom-domains-https/
- podcast blockchain w/ Nicolas partant pour un indiewebcamp
2018-121
> Là où l'on image (comprend ?) l'avantage du #fediverse http://ncase.me/crowds/
2018-04-27 : Say Goodbye To The Information Age: It’s All About Reputation Now
2018-120
- essai implémentation micropub sur GoHugo -> migré sur xtof/GoHugo
2018-119
- reprise GoHugo
2018-117
- 📚 Going Offline - Jeremy Keith
- étude citation
Grid to Flex
Una has put together this handy one-pager of flexbox fallbacks for some common grid layouts.
2018-116
- regards sur implémentation micropub dans GoHugo - nanopub à étudier - micropub to github https://github.com/voxpelli/webpage-micropub-to-github - https://github.com/skpy/micropub micropub dans Hugo by Skippy - discussion https://indiewebcamp.slack.com/archives/C1PA11USK/p1524589167000080
2018-114
- étudier la syntaxe de production d'événement
2018-113
📚 Pensées
« Révèle ce qu'il y a de plus éminent dans le monde : c'est ce qui tire parti de tout et qui veille à tout[1]. De même, révère ce qu'il y a en toi de plus éminent ; et ceci est de la même famille que cela. En effet, c'est ceci qui utilise en toi tout le reste et gouverne ta vie. »
— Marc Aurèle, Pensées pour moi-même, livre V, XXI
🖼️ Musée Guimet
2018-02-15 : Daimyo – Seigneurs de la guerre au Japon
h-event
🖼️ Daimyo – Seigneurs de la guerre au Japon
du jusqu'au au Musée Guimet, 6 place d'Iéna, Paris, Ile de France, 75116, France
- ↑ La raison universelle, dont la raison humaine est un fragment.
2018-112 : audio
- 🎙️ étude microcasts sur xtof/audio
- 📚 Mon Suicide - Henri Roorda
- 📷 Jardin de Montmartre
2018-111
- Stoïcisme : Pensées pour moi-même de Marc-Aurèle
- Apprentissage GitHub avec un robot > https://lab.github.com/ - à reprendre
- IndieWeb > Lecteur IndieWeb de Aaron
2018-110
top of mind : explorations de structures afin de moderniser l'interface de publication de mon site personnel. Envie d'une architecture de microblogging avec le service micro.blog.
- voir Xtof/Hugo
podcasts
micro.blog et microcast > <audio src="http://ducamp.me/images/5/5b/Podcast-microblog.mp3" controls preload="none"></audio>
2018-101
articles micro.blog
à étudier et traduire
- 2018-04-10 : A Guide to Micro.blog For People Who Have A Love/Hate Relationship With Twitter
- 2018-04-10 : How to leave Facebook and Twitter while staying social
2018-100
communauté micro.blog
Flânerie tranquille dans la timeline et le canal Community sur Slack. Discussion ouverte et intéressante sur les directives de la communauté. De cette ligne qui sépare la timeline conversationnelle/le réseau social des sites personnels.
Envie de construire une blogroll pour m'y retrouver. Raté le micromonday hier. Le jeu demeure d'explorer de nouvelles personnes à suivre en fonction de leurs minibios :
2 follows du jour
> I enjoy systems, simplicity and silence. I live at Waikawa Beach in New Zealand, which I love, and strive to be an actively decent human being. Pronouns: she/her. -- @miraz
> ⌥⌘S ⌘⇥ ⇧⌘A … ⌘⏎ ⌥⇧⌘U ⌘⇥ @[adiabatic](http://micro.blog/adiabatic)
2018-099
indieweb
- Essai Micropub/Clients
- OwnYourSwarm paramétré. Faire un test avec photo.
Paquetage Feeling 1100
- Mode d'emploi (pdf)
- Inventaire (pdf)
- OwnYourGram
<script async defer src="//www.instagram.com/embed.js"></script>
2018-098 (dimanche)
communication indieweb
- communication - design page contact
micropub
- Les clients micropub sur Micropub/Clients qui fonctionnent avec micro.blog :
- OwnYourGram
- Micropublish pour les posts. (bookmark testé le 2018-04-08 sans publication)
- Dobrado pour les posts de texte. Sans images ( testé le 2018-04-08 et retiré de la timeline)
- InkStone (pas d'images https://microblog.ducamp.me/2018/04/09/premier-post-texte.html
- Omnibear sur Chrome. L'icône de l'extension n'apparaît pas sur Firefox...
roadmap indieweb 2018
Expérimentation de motorisations et blocs de construction sur 2 domaines racines pour monter sur un score IndieMark (https://aaronjorbin.github.io/indiemark-score/)
- christopheducamp.com perso (motor. GoHugo
- ducamp.me pour la famille
Front End
à migrer sur Focus sur les fondamentaux du développement Frontend : HTML, CSS et JavaScript
- Apprendre la Grille CSS
- Apprendre JavaScript
- Apprendre les préprocesseurs
Data
- Apprendre langage R pour essais OpenData